Introduction:
In this Blog we will see how to get Count of Records using List Rows
Implementation Steps:
First I will navigate to my CRM Accounts and Check the Count of Records
As of now Currently am having 3 Records in Account Table
Microsoft Flows
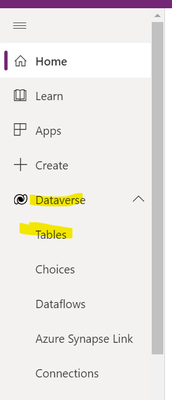
1. Navigate to https://flow.microsoft.com
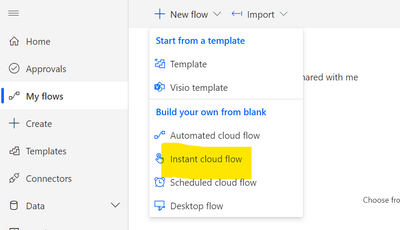
2. Click My Flows --> Click New Flows
3. For this Demo we are using Instant Cloud Flows
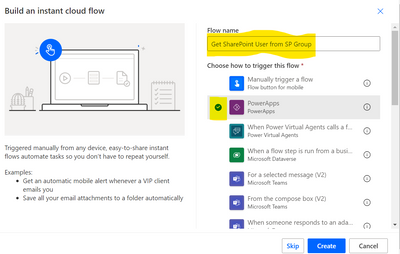
4. Enter the Name and Select PowerApps and Click Create
5. Once Page Loaded --> Select List Rows
6. Enter the Table Name as Accounts
7. Click Save and Click Test --> Select Manually --> Click Test --> Click Run Flow
8. Once Flow is Success you can see the Values over there then you can use Length to getting Count of Records
9. You can see the Count of Records
That's it ![]()