Introduction:
Power Platform, Microsoft Dynamics CRM 4.0, 2011, 2013, 2015, 2016, D365 CE, C#, ASP.net and MVC, Azure
Friday, June 13, 2025
How to Send Email on Behalf of Another User - MSCRM / Power Platform
Friday, May 3, 2024
How to Run Microsoft Flow for Every one Month
Introduction:
In this Blog we will see how to Run Microsoft Flow for Every one Month.
Implementation Steps:
1. Navigate to https://make.powerautomate.com
2. Click My Flows at the Left Side
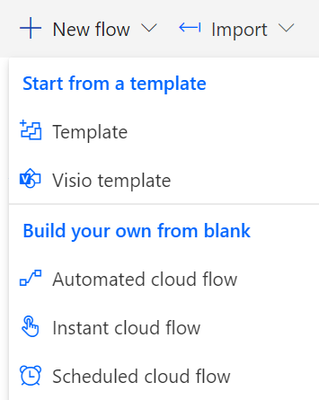
3. Click New Flows and Select Scheduled Cloud Flows
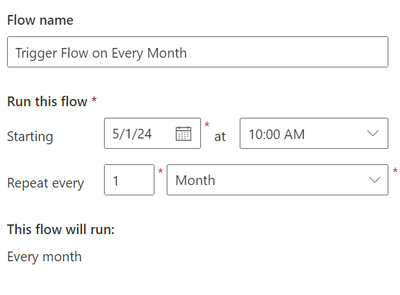
4. Once Selected it will prompt a page there enter the Name of the Flow and Select the Date on when to trigger and Select the Repeat every 1 MONTH
That's it ![]()
Thursday, October 5, 2023
How to Set Lookup Value to Null Using Power Automate - Dataverse
Introduction:
In this Blog, we will see how to set Lookup Value to Null using Power Automate
Implemenation Steps:
1. Navigate to https://make.powerautomate.com
2. Click My Flows
3. Create a New Flow.
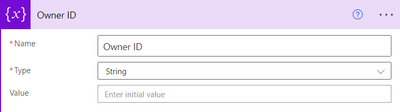
4. Once the Flow gets Created add the Variable
5. Now For Demo am using Owner ID as Variable Set Some Dummy Variable
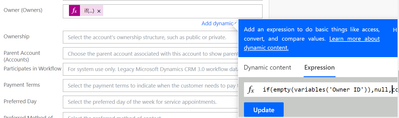
6. Now for Updating Lookup You cannot Directly Set it to Null So You can use below two Expression to Achieve the same.
You can use '' (Single Quotes) to set it to Null
if(
empty(variables('Owner ID')),
'',
concat(
'systemusers(',
variables('Owner ID'),
')'
)
)
Else you can use NULL to set the same
if(
empty(variables('Owner ID')),
null,
concat(
'systemusers(',
variables('Owner ID'),
')'
)
)
That's it ![]()
Tuesday, May 2, 2023
How to Share Microsoft Flow in Power Platform ?
Introduction:
In this Blog, we will see how to share Microsoft flow in Power Platform
Implementation Steps:
1. Navigate to https://make.powerautomate.com
2. Click My Flows at the Left Side
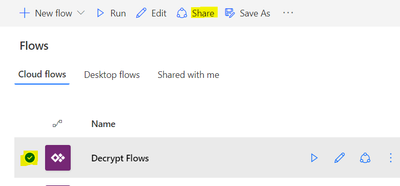
3. Select the Flow which you want to Share
4. Now Click On Share
5. Input the Name
6. Once User Added then Select weather the User Can be Co-Owner or not
7. If Co-Owner Select the Check Box at the Right Side Form
8. Now Click Share
That's it ![]()
Wednesday, March 1, 2023
How to Convert Speech to Text from Canvas PowerApps (Part II Azure)
Introduction:
In this blog we will see how to Configure Microsoft Azure for Converting Speech to Text
Lets see this in 3 Different Blogs, Here we start with Microsoft Azure
Pre-Requisites :
- Canvas PowerApps
- Microsoft Azure
- Microsoft Flow
1. Navigate to https://portal.azure.com
2. Click Search and Search for Resource Group
3. Input the Resource Group name and Click Review and Create
4. Once the Resource Group is Created then Click On Search at the Top and Search for FUNCTION APP
5. Now Create a New Function App like below Image
6. Now Click Review and Create
7. Once Function App Created Open the Function App and Search for Functions --> Select Create --> Select HTTP Trigger --> Select New Function and Click Create
8. Once the Function App is Created, In the Function App Search Search for Advance Tools and Click GO
9. It will Open a POP-UP Click DEBUG and Select CMD
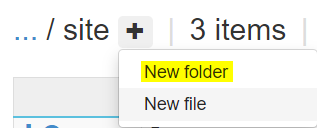
10. Once Page Loaded Click Site Folder --> wwwroot

11. Once the WWWROOT Loaded Select NEW and Select New Folder
12. Name it as "webm-to-wave"
13. Now go this Link and Select Windows and Download the File
14. Once the File is Downloaded Extract the File and GO to BIN and You can see Below Three Files
15. Drag and Drop it to the Folder which we Created
16. Once the File is Uploaded Go one Step Back there you can See the AZURE FUNCTION WHICH YOU CREATED
17. Open that and Click New and Create a File function.json / readme.md / run.csx
18. Here is my GITHUB link you can see the Files which need to be available in function.json/readme.md and run.csx
19. Once Done Click Save.
20. Now Again Navigate to https://portal.azure.com
21. Search for Speech Services
22. Create a new Speech Services like below and Click Review and Create
23. Once the Speech Service is Created Open it and Select KEYS and ENDPOINT
24. Copy the KEY and ENDPOINT
That's it For Azure ![]()
In Next Blog, we will see how to Write Microsoft Flow to Achieve Speech to Text
Friday, February 24, 2023
Switch Statement using Power Automate
Introduction:
In this blog we will see how to use Switch Statement using Power Automate
Implementation Steps:
1. Navigate to https://make.powerautomate.com
2. Click Flows
3. Click My Flows --> Click New Flows --> Click Build Your Own
4. Select PowerApps
5. And Select Power Apps Trigger and Click Next --> Select Switch Statement and Click OK
6. It will open a Popup
FOR DEMO AM USING A VARIABLE to SWITCH STATEMENT
7. Once Opened Click + (New Step) and Select Initialize Variable and Select Type as Integer and provide Value as 1
8. Now Add another Variable to Set the Value in Switch Statement
9. Now in the Switch Statement Select On as the Variable which we declared in Step 7
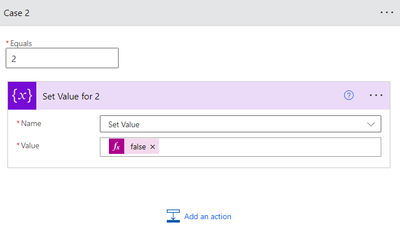
10. Now in the Case input Value as 1 and set the Value
11. Now Click + Button for adding another Case and Add a value like below
12. If you have any default value Input the Value in Default
13. Now Save the Flow and Click Test and Trigger manually Now as we have Value Hardcoded as 1 now the Switch Case will Navigate to Case 1
That's it ![]()
Friday, November 4, 2022
Send an Email With Line Breaks From Share Point List : Multi-Line Column
Introduction:
In this Blog, we will see how to send email with Line Breaks from Share Point List using Multi-Line Column.
Implementation Steps:
First you need to Create a Multi-Line Text in Share Point List
SharePoint List :
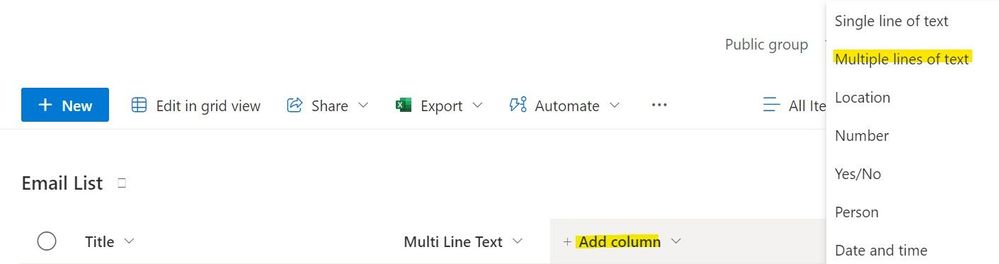
1. Open SharePoint Site
2. Click Add Column
3. Select Multiple Lines of Text
4. Click Create
Power Automate:
1. Navigate to https://make.powerautomate.com
2. Create a new Flow
Now Create a Record in SharePoint List and Save it
Once Saved the Microsoft Flow will trigger and you can see the Email in your Inbox
Now Compared with Email and SharePoint List Record Creation the email not came with Line Breaked. Lets see how we can achive this.
Steps to Follow to Achive:
Create a Power Automate flow
Steps :
1. When a Record is Crated
2. Initialize Variable to get the Multiple Line Text
3. Encrypt the Step 2
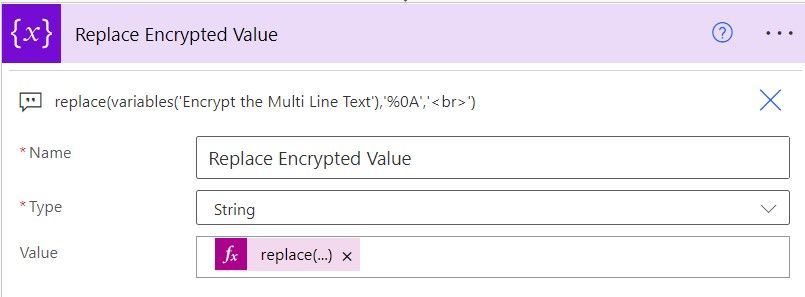
4. Now Use Replace Option to Replace '%0A' with '<br>'
5. Now Decrypt the Variable
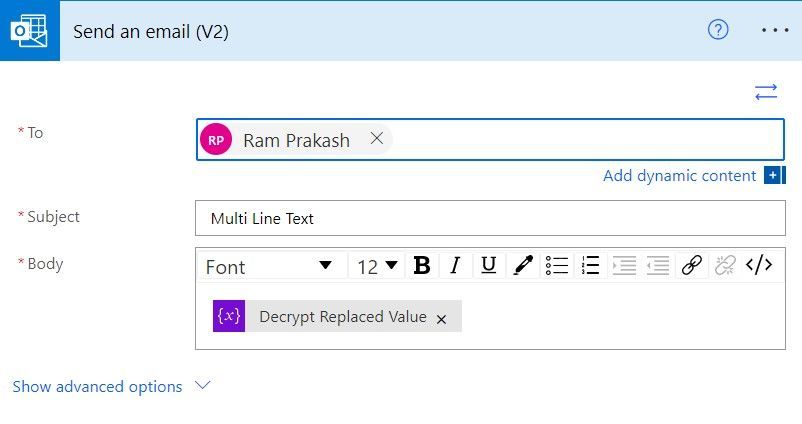
6. Now Send an Email
Create a new Record in SharePoint List and Check the Email
That's it
How to disable Form JavaScript Using URL in Model Driven app and MSCRM
Introduction : How to disable Form JavaScript Using URL in Model Driven app and MSCRM . Implementation Steps: Navigate to your Environment...
-
Introduction: In this Blog, we will see how to Download Image from Image Field from Dataverse using PowerApps Implementation Steps: 1. Nav...
-
Introduction: In this blog we will see how to Add an Image or Icon in SUBGRID / VIEWS in Model Driven Apps or Dynamics CRM Steps to Follow: ...
-
Hi All, If any one facing the issue in Console application while connecting to MSCRM(onpremises) with IFD as Unable to Login to Dynamics ...