Introduction
In this Blog we will see how to retrieve More than 256 Rows from Excel using Microsoft flow
Implementation Steps:
1. Create an Excel or Upload the Existing Excel in OneDrive.
2. Open the Excel and Check How Many Rows Available. in my case i have 373 Rows Available
3. I Uploaded it in OneDrive
4. Once Done ---> Navigate to https://flow.microsoft.com
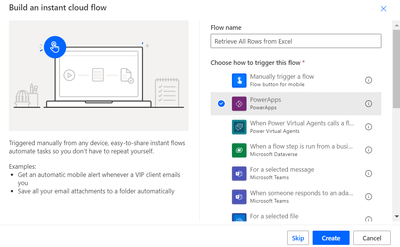
5. Click Instant Cloud Flow and Select PowerAutomate and Input Name for the Flow
6. Once Clicked On Create --> Select Excel Online (Business) --> Then Choose List Rows Present in Table
7. Then Select the location Where the Excel is Available
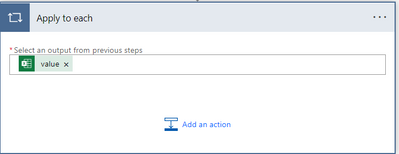
8. Now for Testing Purpose i will Add a Apply For Each to Check How Many Rows its Retrieving.
9. Now We are done --> Click Test --> And Expand Apply to Each
10. Now you can see only 256 Record Retrieved
11. Let's See how we can change this
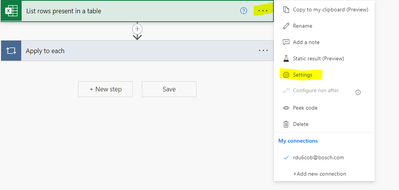
12. Click On Three Dots in Excel (List Rows Present in the Table) and select Settings
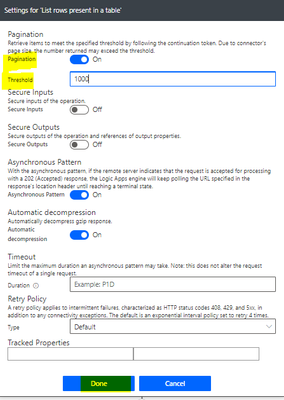
13. Turn On Pagination and Select Threshold Value to 1000(it Depends) and Click DONE
15. Now --> Save the Workflow and Test Again
16. Now you can see all the Rows from Excel.
That's it ![]()