Introduction:
In this Blog, we will see how to Enable Spell Check in Canvas PowerApps.
Implementation Steps:
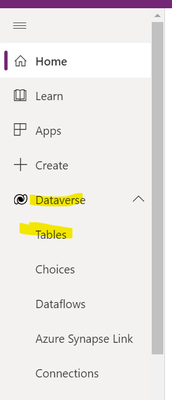
1. Navigate to https://make.powerapps.com
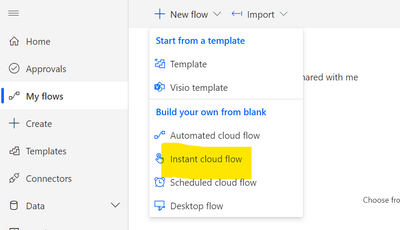
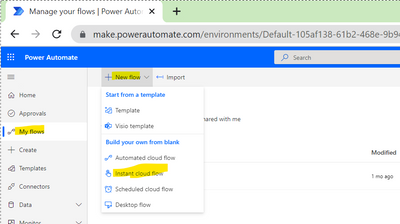
2. Click Apps --> Select New Apps --> Select Canvas
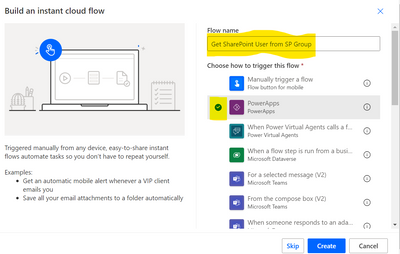
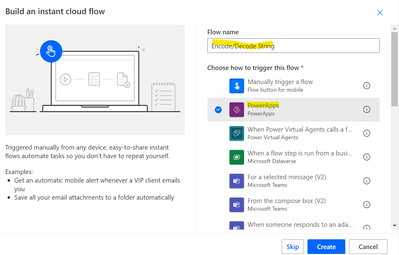
3. Once Selected it will Pop-Up Screen then Input Name and Click Create
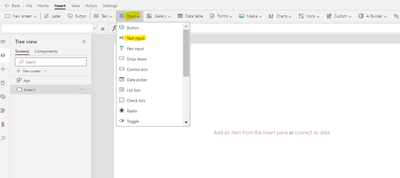
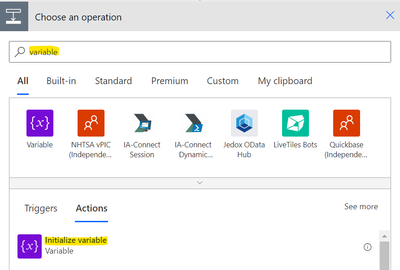
4. Once Page Loaded --> Click Insert --> Select Text Input
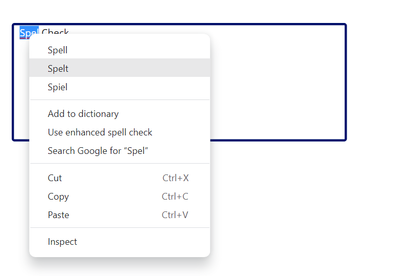
5. Then Run the Application and Input value as "Spel Check"
6. After Inputting the values you wont receive Spell Check Error in Text Box.
7. Lets See how we can Enable Spell Check for Showing Errors
8. Close the Run Mode and then Select the Text Field
9. Then Select Enable Spell Check and Change it to True
10. Once Done Run the App and Click on the Field
11. Now you can see the Error Message Occurred.
That's it ![]()