Introduction
In this Blog we will see how to share a Row/Record with permission using Web API JavaScript
Scinario:
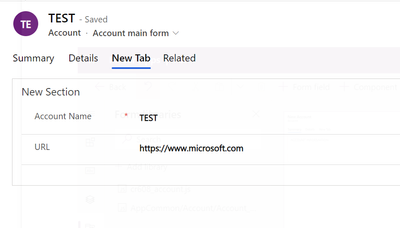
Consider we have an Contact Field in Account Entity. then On save of record i need to take the Respective Contact and Share the Account Owner to Contact Owner.
Read : ReadAccess
Write : WriteAccess
Append : AppendAccess
Append To : AppendToAccess
Create : CreateAccess
Delete : DeleteAccess
Share : ShareAccess
Assign : AssignAccess
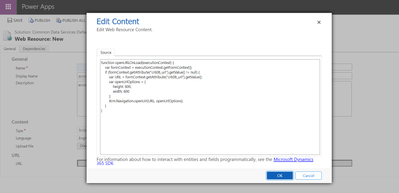
JavaScript code for Implementing:
function shareUserOrTeamtoRecord(executionContext) {
var context = executionContext.getFormContext();
var target = {
"contactid": "ACAAB842-21C7-E811-A96F-000D3A16A41E", // Pass your respective Record id
"@odata.type": "Microsoft.Dynamics.CRM.contact" // Pass your respective Entity Logical name record type
};
// Sharing with Team
var principalAccess = {
"Principal": {
"teamid": "d272654b-57f5-4564-8d0b-36d0d4c426c4",
"@odata.type": "Microsoft.Dynamics.CRM.team"
},
"AccessMask": "ReadAccess, WriteAccess"
//Access Mask Sample "ReadAccess, WriteAccess, AppendAccess, AppendToAccess, CreateAccess, DeleteAccess, ShareAccess, AssignAccess"
};
// Sharing with User
var principalAccess = {
"Principal": {
"teamid": "d272654b-57f5-4564-8d0b-36d0d4c426c4",
"@odata.type": "Microsoft.Dynamics.CRM.team"
},
"AccessMask": "ReadAccess, WriteAccess"
//Access Mask Sample "ReadAccess, WriteAccess, AppendAccess, AppendToAccess, CreateAccess, DeleteAccess, ShareAccess, AssignAccess"
};
var parameters = {
"Target": target,
"PrincipalAccess": principalAccess
};
var req = new XMLHttpRequest();
req.open("POST", context.getClientUrl() + "/api/data/v9.0/GrantAccess", true);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 204) {
//Success - No Return Data - Do Something
} else {
var errorText = this.responseText;
//error response
}
}
};
req.send(JSON.stringify(parameters));
}Conclusion:
That's it :) This is how we need use above JavaScript to implement Record Sharing using WebApi.