Introduction:
In this Blog, we will see how to Revoke Permission for Users to Edit in Dataverse Tab.
Implementation Steps:
1. Navigate to https://make.powerapps.com
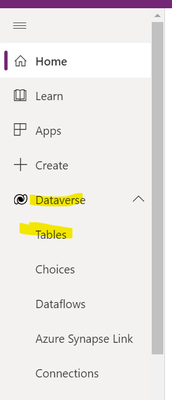
2. Click Dataverse --> Click Tables
3. After selecting tables you will have permission to Edit or Add new Tables or Customize it.
Let's see how we can avoid user to Customize here.
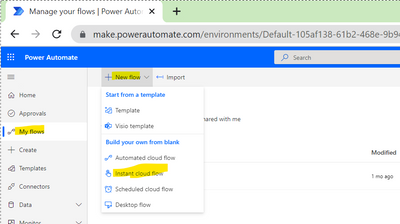
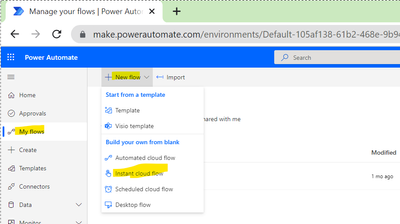
1. Navigate to https://make.powerapps.com
2. Click Gear Icon at the Top
3. Select Advance Settings --> Select Settings --> Security
4. Create a New Security Role or Open an Existing Security Role --> Navigate to Customization Tab and Remove Permission for the Values
5. Once Done Click Save and Close
6. Now Assign this Security Role to User (Make Sure there is no Other Security Roles having More Permissions)
7. Now Try Clicking the Dataverse you will get below error.
That's it ![]()