Introduction:
In this blog we will see how to get User from SharePoint Group.
Implementation Steps:
Create SharePoint Group:
1. Navigate to your SharePoint Website
2. Click Settings icon at the Top Right
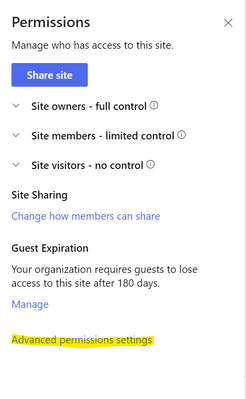
3. Then Select Site Permission
4. Then select Advanced Permission Settings
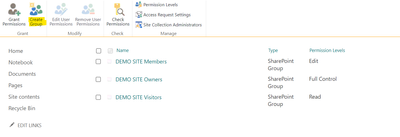
5. Click Create New Group
6. Provide Name for SharePoint Group and Choose the Control
7. Once Done Open the Group and Copy the MemberShipGroupID
in my case the ID is 10
Power Automate:
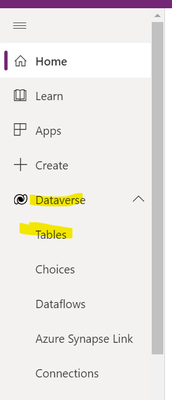
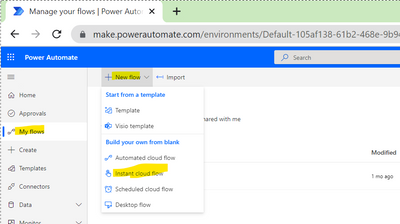
1. Now Navigate to https://flow.microsoft.com
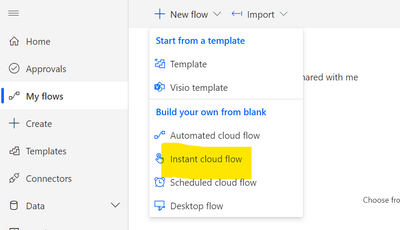
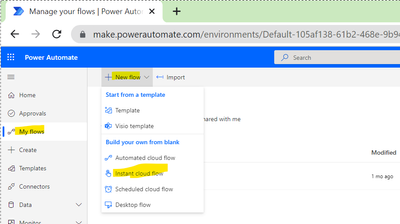
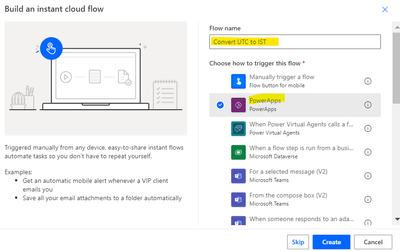
2. Click My Flows --> Select New Flows --> For Now am selecting Instant Cloud Flows
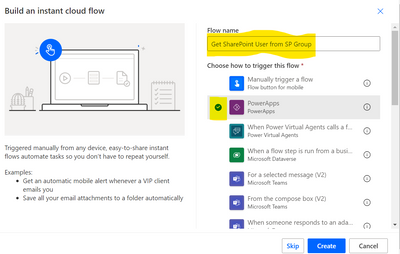
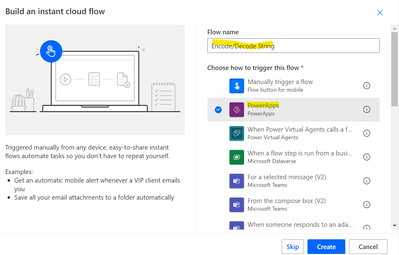
3. Enter the Flow Name and Select PowerApps
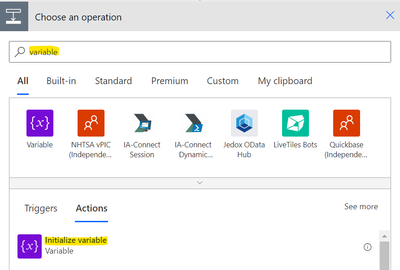
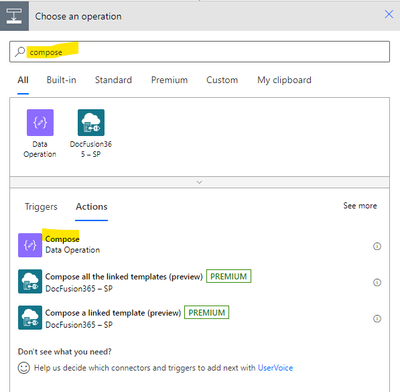
4. Once page is Loaded then Select New Steps and Search for http (then select Send an HTTP request to SharePoint)
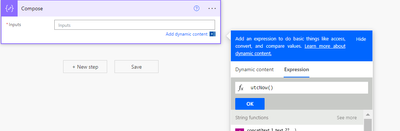
5. Once Selected Provide the URL and Method as GET and URI
URI : /_api/web/sitegroups/getbyid(SHAREPOINTGROUPID)/users
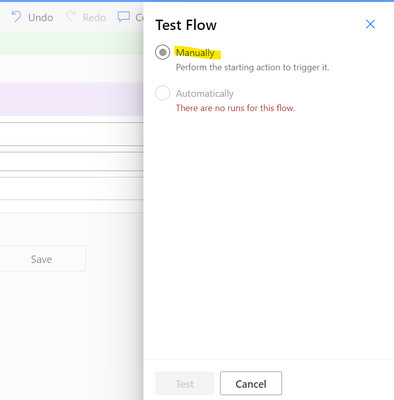
6. Save it and Test the Flow
7. Once Saved then Click Test and Run the Flow
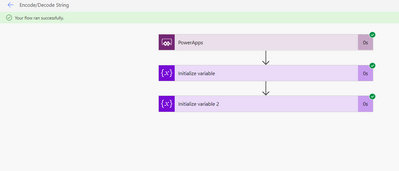
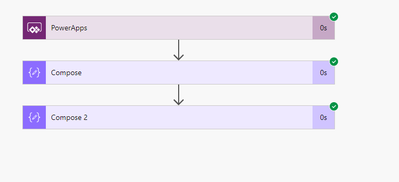
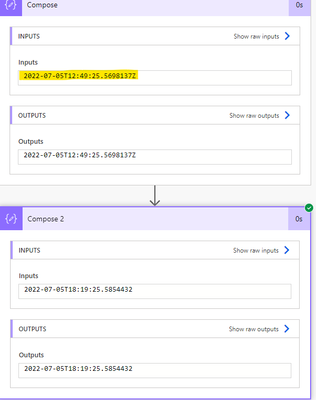
8. Once Flow ran Success you can able to see the Output values
9. Now Copy the Output body and Provide in PARSE JSON
10. Now Add Parse JSON
11. Input the Details
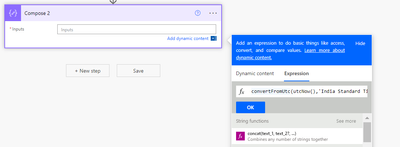
12. Then Click Generate from Sample then Paste the OUTPUT Copied from HTTP REQUEST
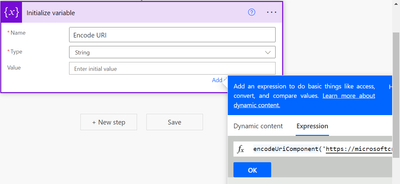
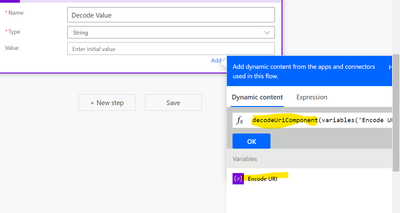
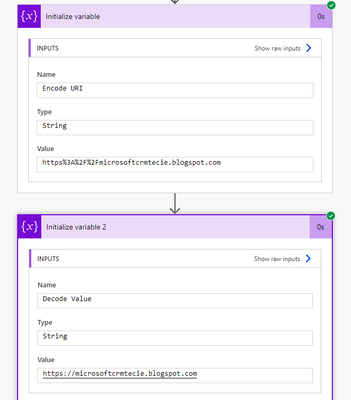
13. Now Initialize Variable as get User Principal Name
14. Then Set Variable and Select User Principal Name in the Set Variable
Note:
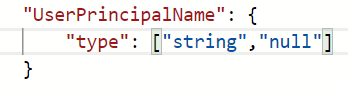
While Parsing if you face an Error try changing User Principal Values to String and null as well