Introduction:
In this Blog, we will see how to use multilingual language in Canvas PowerApps
Implementation Steps:
1. Open an Excel and Create Data Like Below and Save the Excel.

2. Now Navigate to https://make.powerapps.com
3. Click Apps
4. Click New Apps --> Page Design
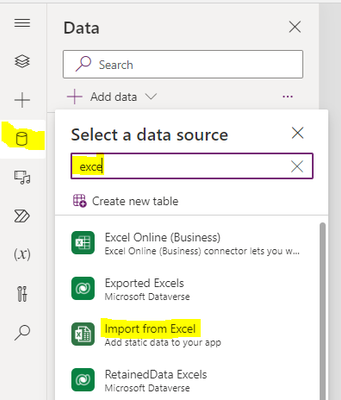
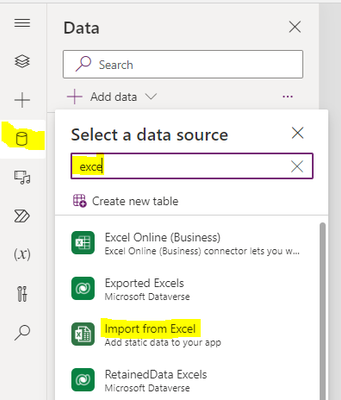
5. Click Data Source at the Left Side and Search for IMPORT FROM EXCEL

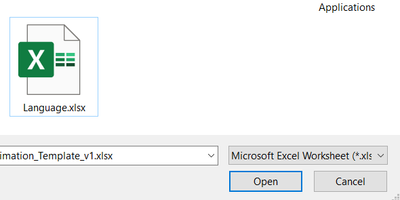
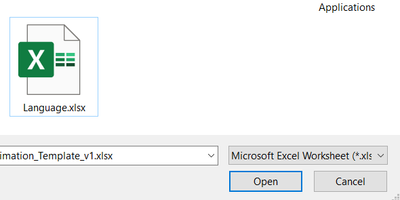
6. Now Select the Excel from your Saved Location

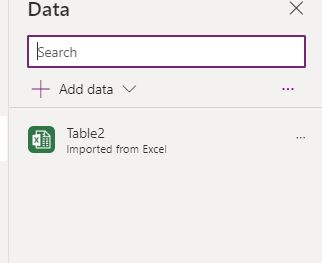
7. Once After Selected the Excel you will see the Data Gets added Successfully in the PowerApps

8. Now in On Start of App write Below Code to get the Lanaguage of User (based on Broswer)

Set(
getCurrentLanguageofLoggedinUserBrowser,
Coalesce(
Lower(
Left(
Language(),
2
)
),
"en"
)
)
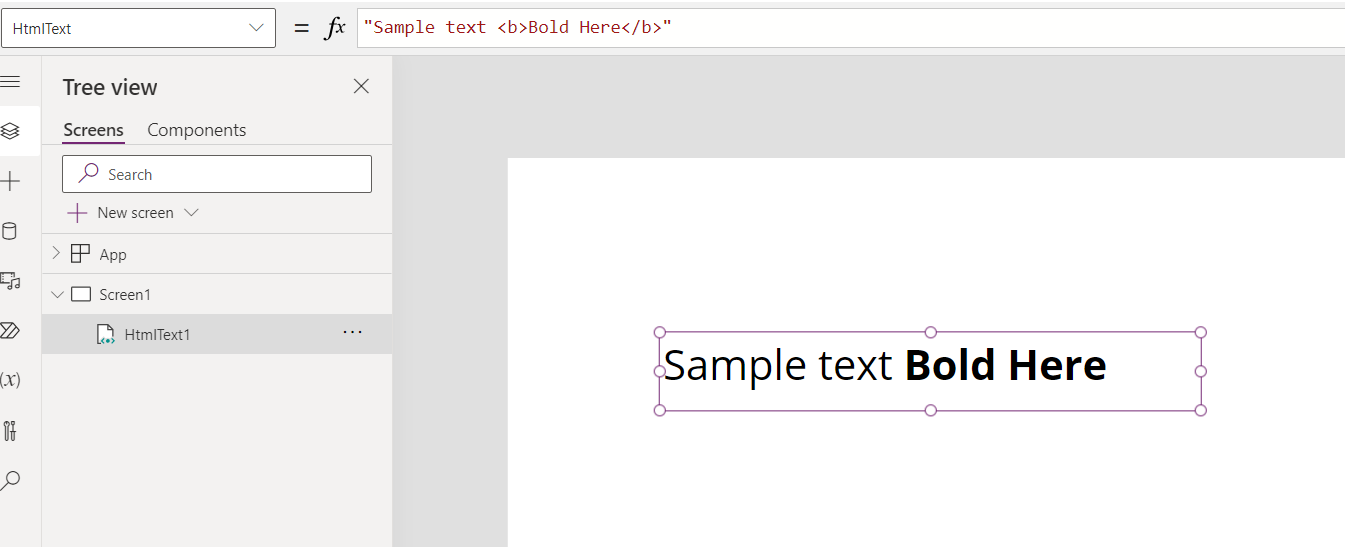
9. Now Add 3 labels (Click Insert and Click Labels)
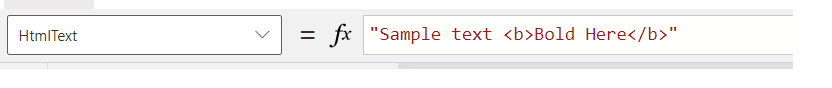
Write Below Code
LookUp(Table2,LanguageTag=getCurrentLanguageofLoggedinUserBrowser && TextID = "Approved Leave").Text
LookUp(Table2,LanguageTag=getCurrentLanguageofLoggedinUserBrowser && TextID = "Pending Leave").Text
LookUp(Table2,LanguageTag=getCurrentLanguageofLoggedinUserBrowser && TextID = "Rejected Leave").Text
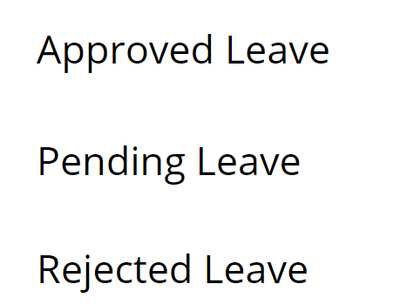
10. That' it . Now will run the PowerApps
11. For English

12. For Arabic

![]()