Hi All,
We got a
requirement that on click of Deactivate Button in contact, we need to call
custom HTML Page to get Data and we need to update the same in Contact Entity
and need to deactivate the Record.
RIBBON BUTTON
CHANGES:
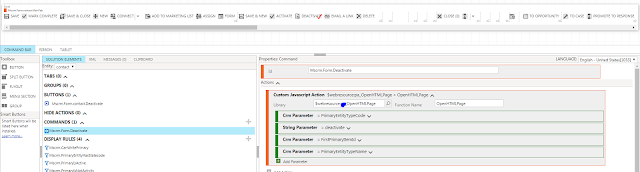
Open Ribbon Work Bench à Select your Solution à Click Deactivate Button à Right Click and Customize
Commandà Change the Library to new one which you created à change the Function to
OpenHTMLPage
Add a new CRMParameter and make a Priority as First to pass OBJECT TYPE CODE.
JAVASCRIPT
FUNCTION:
function OpenHTMLPage(predefinedparameters) {
debugger;
var currentRecId =
Xrm.Page.data.entity.getId();
var someText = "info";
var addParams = "recordid=" + currentRecId + "&entityname=" +
Xrm.Page.data.entity.getEntityName() + "&entitytypecode=" +
predefinedparameters;
//Build
the URI
var src = "/WebResources/pa_HTMLPage.html?Data=" +
encodeURIComponent(addParams);
//Build
dialog options
var DialogOptions = new Xrm.DialogOptions();
DialogOptions.width = 400;
DialogOptions.height = 260;
Xrm.Internal.openDialog(src, DialogOptions, null, null, CallbackFunction);
}
//Execute some action on closing of
dialog
function CallbackFunction(returnValue) {
Xrm.Page.data.refresh();
}
HTML PAGE:
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="ClientGlobalContext.js.aspx" type="text/javascript"></script>
<script src="../WebResources/pa_jquery.1.9.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
Mscrm.Utilities.setReturnValue("close");
var entityEnum = {
2: "contacts",
};
function
ParseQueryString(query) {
var result = {};
if (typeof query == "undefined" || query == null) {
return result;
}
var queryparts = query.split("&");
for (var i = 0; i < queryparts.length; i++) {
var params = queryparts[i].split("=");
result[params[0]] =
params.length > 1 ? params[1] : null;
}
return result;
}
function
updateRequest(destinationUpdateRequest, destinationUpdateEntity) {
var req = new XMLHttpRequest();
req.open("PATCH",
Xrm.Page.context.getClientUrl() + "/api/data/v8.1/" +
destinationUpdateEntity + "", true);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json;
charset=utf-8");
req.setRequestHeader("Prefer", "odata.include-annotations=\"*\"");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 204) {
var GetEntityName =
entityEnum[entityTypeCode];
var updateEntityRequest =
GetEntityName + "(" + currentRecId.replace("{", "").replace("}", "") + ")";
deactivateRecord(updateEntityRequest);
} else {
document.getElementById('alertLabel').innerHTML = 'Error: Please contact System
Administrator';
}
}
};
req.send(JSON.stringify(destinationUpdateRequest));
}
var passedparams = "";
var currentRecId = "";
var entityName = "";
var entityTypeCode = "";
function processSubmitButton()
{
debugger;
document.getElementById('alertLabel').innerHTML = 'Please Wait...';
passedparams =
ParseQueryString(GetGlobalContext().getQueryStringParameters()["Data"]);
currentRecId =
passedparams.recordid;
entityName =
passedparams.entityname;
entityTypeCode =
passedparams.entitytypecode;
var entity = {};
entity.contact_description =
document.getElementById("descriptionValues").value;
var GetEntityName = entityEnum[entityTypeCode];
var updateEntityRequest = GetEntityName + "(" +
currentRecId.replace("{", "").replace("}", "") + ")";
updateRequest(entity,
updateEntityRequest);
}
function
deactivateRecord(destinationUpdateEntity) {
var entity = {};
entity.statuscode = 2;
entity.statecode = 1;
var req = new XMLHttpRequest();
req.open("PATCH", Xrm.Page.context.getClientUrl()
+ "/api/data/v8.1/" +
destinationUpdateEntity + "", true);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json;
charset=utf-8");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 204) {
Mscrm.Utilities.setReturnValue(true);
closeWindow();
}
else {
Xrm.Utility.alertDialog(this.statusText);
}
}
};
req.send(JSON.stringify(entity));
}
</script>
<style>
h5 {
font-family: Segoe UI,Tahoma,Arial;
font-weight: bold;
font-variant: normal;
color: #000080;
text-decoration: underline;
}
h6 {
font-family: Segoe UI,Tahoma,Arial;
font-weight: bold;
font-variant: normal;
}
p {
font-family: Segoe UI,Tahoma,Arial;
font-size: 13px;
}
</style>
<meta>
<meta>
<meta>
<meta>
</head>
<body style="word-wrap: break-word;">
<h5> Please Enter your
Comments </h5>
<textarea rows="4" cols="75" name="comment" id="descriptionValues"> </textarea> <div style="font-family: undefined;"><br></div><div style="font-family: undefined;">
<button type="button" id="OnSubmitButtonClick" onclick="processSubmitButton()">Submit</button>
<h6><label id="alertLabel"></label></h6>
</div>
</body>
</html>


Thank you for posting very valuable information..
ReplyDeleteMicrosoft Dynamics AX Online Training
Is this supported?
ReplyDeletenot supported in dynamics 365
ReplyDeleteThis concept is a good way to enhance the knowledge.thanks for sharing. please keep it up.
ReplyDeleteMulesoft is the Most Widely Used Integration Platform. If you want to become Mulesoft Certified Developer, attend this Best Mulesoft Training Course offered by the Unogeeks (Top Mulesoft Training Institute)