Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Click On Solutions
3. Create a New Solution
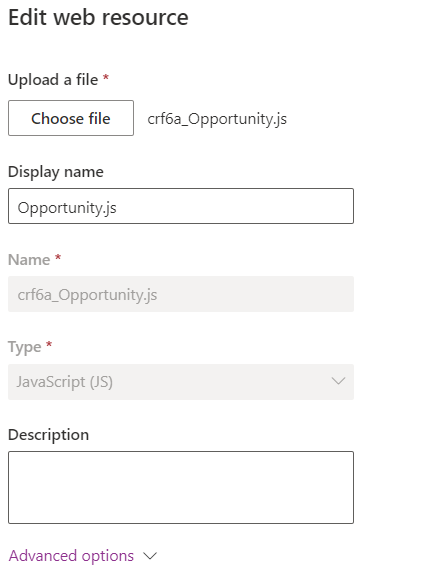
4. Create a New JavaScript (in my case its Opportunity.js)
5. Copy Paste the Below Code for your JavaScript
6. Now Open Opportunity Table --> Opportunity Form and add an ONLOAD EVENT
7. Once Done --> Save and Publish
8. Now Open Opportunity Table --> Open a Record
9. Click Business Process Flow --> Click Next
10. Again Click on Business Process Flow --> Click Back Button
That's it :)





What about when an action step is selected within a stage?
ReplyDelete