Implementation Steps:
What is Mean by Quick View?
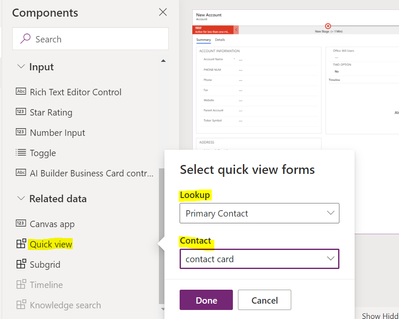
If we want to Populate data from One Entity to Another Entity based on Lookup then we can easily create Quick View Form to display the same.
Navigate to Forms --> Open main form --> Select Quick View Component and select respective entity and its Quick Form
Javascript
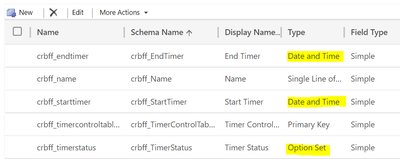
Quick View Form Name : QuickViewContact
function getQuickViewForm(executionContext)
{
// get form Context
var formContext = executionContext.getFormContext();
// get Quick View Contact
var quickViewControl = formContext.ui.quickForms.get("quickviewcontact");
// get First name
var firstNameControl = quickViewControl.getControl("firstname");
// Show Alert Dialog from FirstName
Xrm.Utility.alertDialog(firstNameControl.getAttribute().getValue());
}