Introduction:
In this blog we will see how to show Quick Create form from Sub grid.
Implementation Steps:
Consider I have two entities
1. Table 1
2. Table 2.
I need to Open Table 1 as a Quick create from Table 2 SUBGRID.
Lets see how we can do that.
1. Navigate to https://make.powerapps.com
2. Click Gear Icon at the Top --> Select Advance Settings
3. Click Settings--> Customization --> Customize the System
4. It will Open a Page --> Expand Entities --> Click Table1 --> Make Sure you will Check ALLOW QUICK CREATE
5. Once the Above Step Done --> Click Save and Publish
6. Once Publish done --> Navigate to https://make.powerapps.com
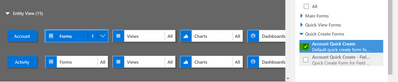
7. Click Apps --> Select your Model Driven Apps --> Click Edit --> Expand Entity View --> Select the Table --> Select Quick Create Form
8. Once Check Box done --> Click Save --> Click Publish
9. Once done --> Close all the window and Publish All Customization.
That's it ![]()