Introduction:
In this blog we will see how to show Form Notification using JavaScript in Model Driven Apps.
Scenario:
Consider i have an Account Screen, with Annual Revenue field as 5000, if the value exceed more than 5000 i need to show an Notification.
Implementation Steps:
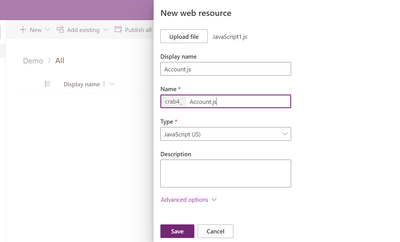
1. Create a WebResource
2. Open the JavaScript (Web Resource which you have Created).
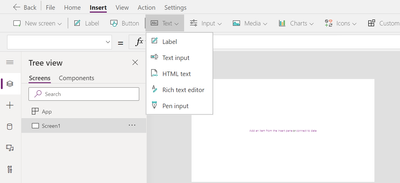
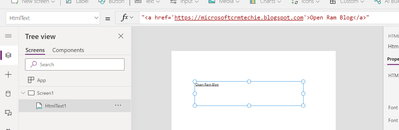
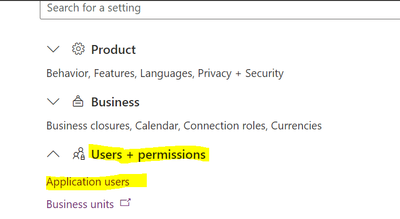
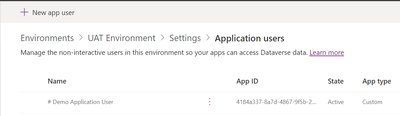
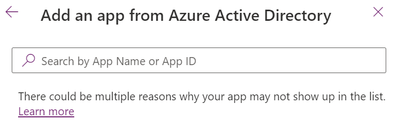
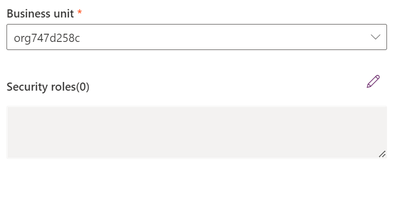
Creating WebResource:
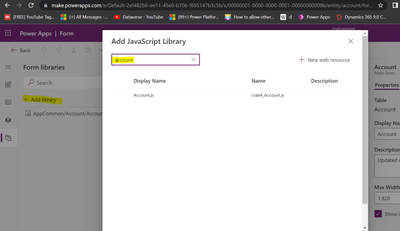
Adding Web Resource to Form
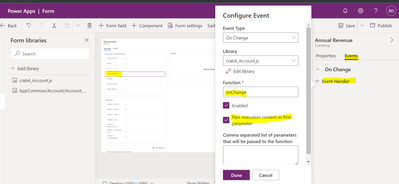
In My Scenario, am triggering alert on Change of Field Value.
So, Open the Form --> Click on the Field --> Click Events --> Then Input the Event name (Function name) and WebResource where the Function residing --> Save --> Publish
Write the below Code in the JavaScript
function onChange(executionContext){
var formContext = executionContext.getFormContext();
if(formContext.getAtrribute("annualrevenue").getValue()>5000){
formContext.ui.setFormNotification("Annual Revenue should be less than 5000", "INFO", "1");
}
else{
formContext.ui.clearFormNotification("1")
}
}
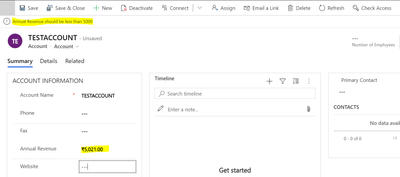
Notification Pop-up:
No Notification(Because we are Clearing the Notification):
Once written above code, just save and publish.
That's it ![]()