Introduction:
In this blog we will see how to check weather number is POSTIVE or NEGATIVE in CANVAS APP
Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Click Apps --> Click New --> Select Canvas App --> Choose Tablet/Phone based on your needs --> Enter name and Click Ok
3. Add Label and Name it as INPUT NUMBER
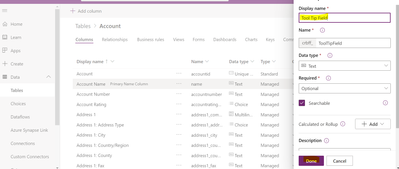
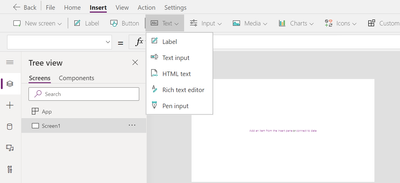
4. Add Text Box and Change format to NUMBER (Name it as txtnumber)
5. Add Submit Button
6. On Select of Submit Button Write Below Code
If(Value(txtnumber.Text)>0,Notify("Enter Number " & txtnumber.Text & " is Positive",NotificationType.Success),Notify("Enter Number " & txtnumber.Text & " is Negative",NotificationType.Success))
Testing:
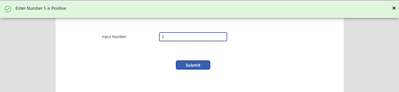
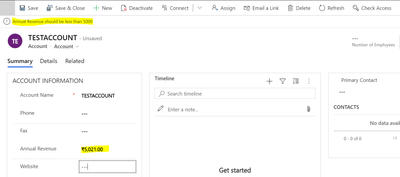
Input Number : 5 and Submit
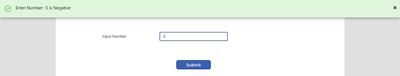
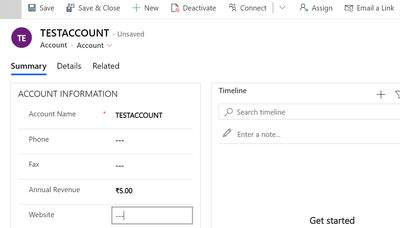
Input Number : -5 and Submit
That's it ![]()