Introduction:
In this Blog we will see how to set Model Driven App theme in PowerApps Canvas
Implementation Steps:
Model Driven Apps:
1. Navigate to https://make.powerapps.com
2. Click Gear Icon at the Top --> Select Advance Settings
3. Once the Page Loaded --> Click Customization --> Select Theme --> You will see Default Theme ( You can see only one default theme for an Application)
COPY THE NAME OF THEME
4. Now go to https://make.powerapps.com
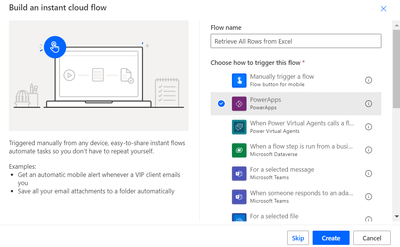
5. Click App --> And Provide the Name for the App and select Tablet or Phone Mode based on your needs --> In this i have selected Tablet Mode
6. Click DataSource --> Select Theme DataSource
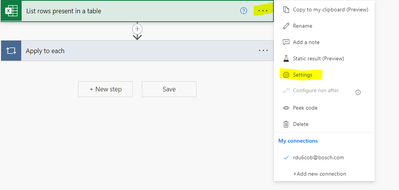
7. Once the DataSource Added In the On Start of App Paste the below code
Set(getThemeValues,LookUp(Themes_1,'Default Theme'='Default Theme (Themes_1)'.Yes));
- Get the Value from Lookup in Theme with Default Theme as Yes
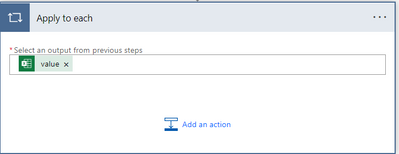
8. Add Multiple Labels in the Form
9. Now Based on the Theme we can load the values(getThemeValues)
10. Now Add one by one to the LABEL : FILL and Label Text
ColorValue(getThemeValues.'Legacy Accent Color')
ColorValue(getThemeValues.'Navigation Bar Fill Color')
11. Based on the Above code we can use the color in different places according to Model Driven App
Final Output
That's it ![]()