Introduction:
In this Blog am explaining how to Generate Word Template using Power Automate with Back End as SharePoint.
And am Covering how to add Repeating Controller and Plain Text Content Controller in Word Document.
Implementation Steps:
1. Navigate to your SharePoint Site and Create SharePoint List
2. In my case i have created 2 SharePoint List One is Employee and another Student
3. Add Records to Employee List and Student List
4. Now Open Microsoft Word Document
5. Once Microsoft Word Opened Click on Developer in Ribbon Tool Bar
6. If the Developer is not available then Click File --> Select Options --> Click Customize Ribbon and Select Developer --> and Click OK
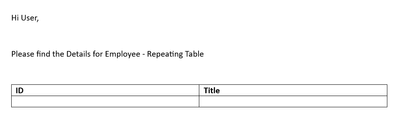
7. Once Done Click Insert and Select Table
8. Now Input the Name in the First Column
9. Now Select the ID then Click On Developer Ribbon Tab at the TOP then Select Add Plain Text Content Controller
10. Now Once Done Select the ID Column then Click Properties
11. After Clicking Properties it will Open Popup Enter Title and Tag
12. Once done, do the same for other Column as Well
13. Once Done, Now we are ready to Add Repeating Content Controller For the Table so that it will display All the Values from the List
14. Now Click On Properties and Provide the Tag and Title For Relating Table
15. The Same Way Create a New Table For Student and Add the ID and Title
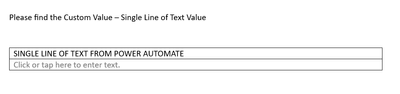
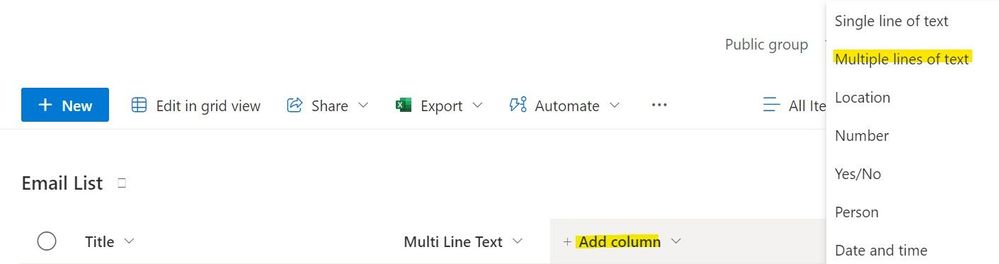
16. Now am Adding a Single Line of Text Value as Well--> Simply add a Single Line of Text
17. Once Done Save the File in Your SharePoint Site
Once after Record Gets Created navigate to https://flow.powerautomate.com
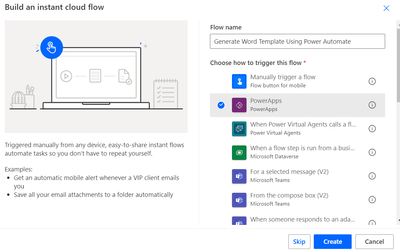
18 . Click Apps --> Select New Flow --> Select Instant Cloud Flow and Input the Name as (Generate Word Template Using Power Automate) and Click Create.
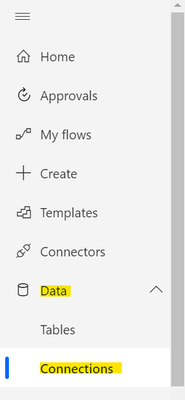
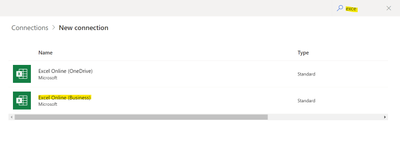
19. Now Click Add Step and Select SharePoint and Search for Get Items and Add the SharePoint Site and Select List Name
20. Now Add Get Items Again and Get the Student List
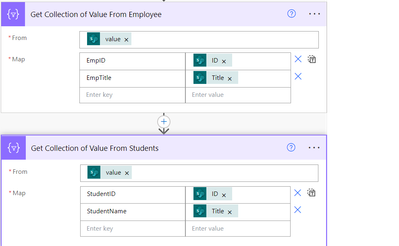
21.Once Done Click Add Step and Search For SELECT
22. Now Select the Respective Values then Please make sure the EMPID and EMPTITLE As like as Properties which we have created in Point 11
23. Now Select Add Steps --> Search for Word then Select POPULATE A MICROSOFT WORD TEMPALTE then Select the Locations
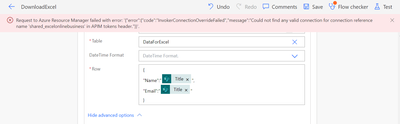
24. Now for Populating REPEATING TABLE click the HIGHLIGHED BUTTON and Select the OUTPUT Values form Point 21.
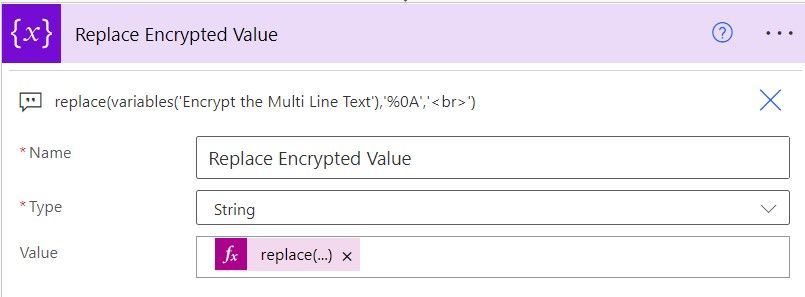
25. Now Add Some Custom Values in Single Line of Text.
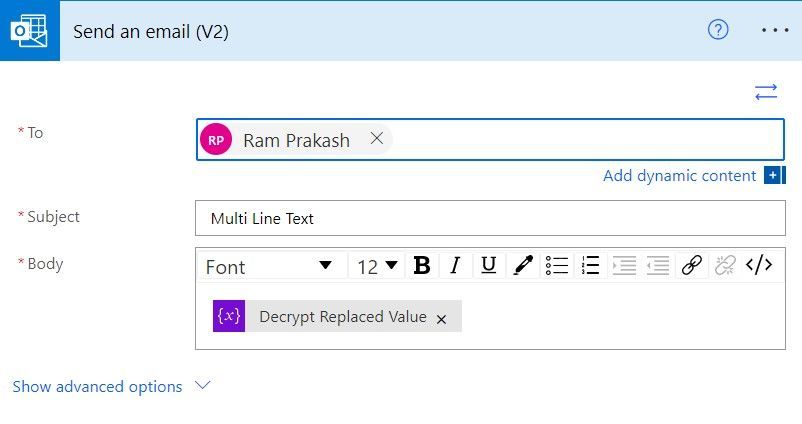
26. Now Send an Email
That's it ![]()
Now are are good to start the Process
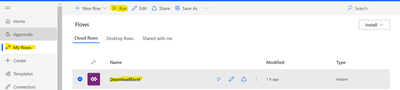
Now the Flow Created Successfully. Now am Opening My Email and Downloading the file
Open the Downloaded File
That's it ![]()
I have mentioned Step by Step behaviors for How to Generate Word Document Template Using Power Automate ![]()