Introduction:
In this Blog, we will see how to Get SubGrid Record Count in MSCRM or Model Driven App using WebResource.
Implementation Steps:
1. Navigate to https://make.powerapps.com
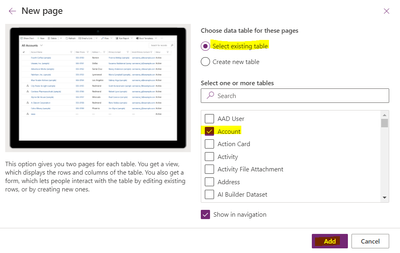
2. Create or Open any Existing Solution
3. Open the Table/Entity where you want to get count of SubGrid in my case am taking Account Table
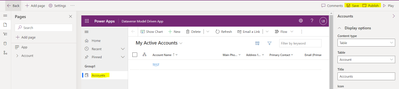
4. As per the ScreenShot there is 4 Records available so i need to show as a popup with Count as 4
5. So First Step i will take the Sub Grid Name
6. Open the Form where your SubGrid Exists
7. Based on the Above ScreenShot the Name of the SubGrid is Contacts
8. Now Lets Start Writing the JavaScript
9. Open Your Visual Studio or VS Code and Write the Below Function
function getsubgridcount(executionContext) {
setTimeout(function () {
var formContext = executionContext.getFormContext();
if (formContext !== null && formContext != "undefined") {
var accountgridname = "Contacts";
var count = formContext.getControl(accountgridname).getGrid().getTotalRecordCount();
alert(count);
}
}, 15000);
}
10. Now Create a JavaScript (Web Resource) in CRM
11. Click Save and Publish
12. Now Open the Same Account Form and Add the JavaScript Library in the Form
13. Now Add Function in the OnLoad Operation
14. Once Done Click Save and Publish
15. Now Open the Account Table and Open a Record you will see the alert message over there ![]()
That's it ![]()