Introduction:
In this blog we will see how to use Switch Statement using Power Automate
Implementation Steps:
1. Navigate to https://make.powerautomate.com
2. Click Flows
3. Click My Flows --> Click New Flows --> Click Build Your Own
4. Select PowerApps
5. And Select Power Apps Trigger and Click Next --> Select Switch Statement and Click OK
6. It will open a Popup
FOR DEMO AM USING A VARIABLE to SWITCH STATEMENT
7. Once Opened Click + (New Step) and Select Initialize Variable and Select Type as Integer and provide Value as 1
8. Now Add another Variable to Set the Value in Switch Statement
9. Now in the Switch Statement Select On as the Variable which we declared in Step 7
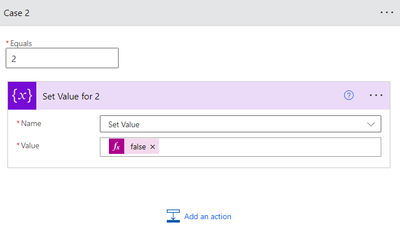
10. Now in the Case input Value as 1 and set the Value
11. Now Click + Button for adding another Case and Add a value like below
12. If you have any default value Input the Value in Default
13. Now Save the Flow and Click Test and Trigger manually Now as we have Value Hardcoded as 1 now the Switch Case will Navigate to Case 1
That's it ![]()