Introduction:
In this blog we will see how to Configure Microsoft Azure for Converting Speech to Text
Lets see this in 3 Different Blogs, Here we start with Microsoft Azure
Pre-Requisites :
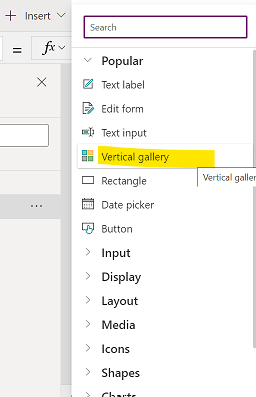
- Canvas PowerApps
- Microsoft Azure
- Microsoft Flow
1. Navigate to https://portal.azure.com
2. Click Search and Search for Resource Group
3. Input the Resource Group name and Click Review and Create
4. Once the Resource Group is Created then Click On Search at the Top and Search for FUNCTION APP
5. Now Create a New Function App like below Image
6. Now Click Review and Create
7. Once Function App Created Open the Function App and Search for Functions --> Select Create --> Select HTTP Trigger --> Select New Function and Click Create
8. Once the Function App is Created, In the Function App Search Search for Advance Tools and Click GO
9. It will Open a POP-UP Click DEBUG and Select CMD
10. Once Page Loaded Click Site Folder --> wwwroot
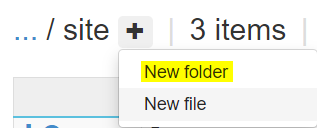
11. Once the WWWROOT Loaded Select NEW and Select New Folder
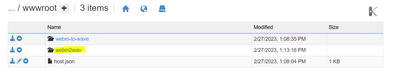
12. Name it as "webm-to-wave"
13. Now go this Link and Select Windows and Download the File
14. Once the File is Downloaded Extract the File and GO to BIN and You can see Below Three Files
15. Drag and Drop it to the Folder which we Created
16. Once the File is Uploaded Go one Step Back there you can See the AZURE FUNCTION WHICH YOU CREATED
17. Open that and Click New and Create a File function.json / readme.md / run.csx
18. Here is my GITHUB link you can see the Files which need to be available in function.json/readme.md and run.csx
19. Once Done Click Save.
20. Now Again Navigate to https://portal.azure.com
21. Search for Speech Services
22. Create a new Speech Services like below and Click Review and Create
23. Once the Speech Service is Created Open it and Select KEYS and ENDPOINT
24. Copy the KEY and ENDPOINT
That's it For Azure ![]()
In Next Blog, we will see how to Write Microsoft Flow to Achieve Speech to Text