Introduction:
In this Blog, we will see how to send email with Border while Sending email using Microsoft Flow
Implementation Steps:
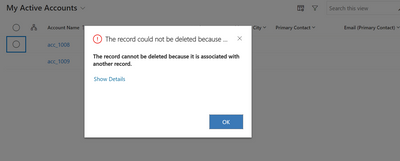
Usually when we send an email with HTML Table Body Microsoft Flow cannot generate Table Border. Below is the Sample Screenshot how the Table will be
Microsoft Flow HTML Table With out Border :
Microsoft Flow HTML Table with Border:
How Can we Achieve this?
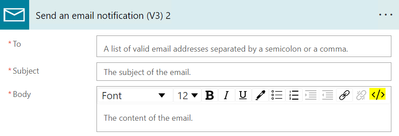
Open/Create Microsoft Flow --> Open Your Email Notification weather it is Outlook or Send Email Notification
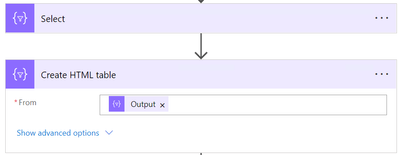
First Create Data Operation and Create a HTML Table
Click Code View
In the Email Body
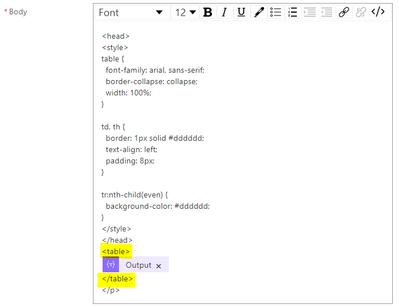
Create a <table>Pass your Output Value here</table>
HTML Code:
<head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
That's it