Introduction:
In this blog we will see how to handle errors in Microsoft Flows.
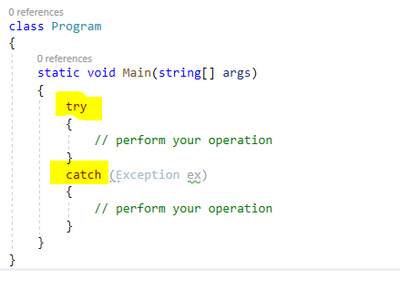
When we are developing Code in Visual studio, we will use TRY/Catch Block to handle errors. if Try Errored Out it will come to Catch Block. Lets see how to implement this in Microsoft flow
Implementation Steps:
1. Navigate to https://flow.microsoft.com
2. Create a New App or Open an Existing app which is already available
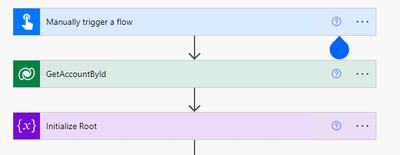
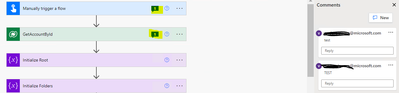
3. Search for Scope and add the Scope
4. Rename the Scope to TRY
5. Add another Scope and Rename it to Catch
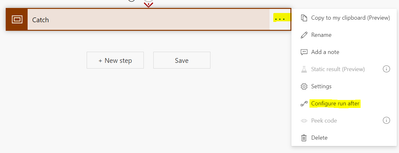
6. In the Catch Block Click three dots and Select Configure Run After
7. Once Clicked you will see multiple options to choose when Catch Block should trigger
a. is successful --> If Try gets Success then Catch should trigger
b. has failed--> If Try gets Failed then Catch should trigger
c. is skipped--> If Try gets Skipped then Catch should trigger
d. has timed out --> If Try gets Timed Out then Catch should trigger
Select your respective Options and Click Done and save your flow.
That's it ![]()