Introduction:
In this Blog, we will how to Over come the issue "UNDECLATED PROPERTY" in Dataverse/MSCRM using JavaScript web API
Implementation Steps:
Initially am trying to update the Record using WEB API.
var entity = {};
entity["cradf_task@odata.bind"] = "/cradf_tasks(1af58b75-c04b-ec11-8f8e-0022481668c0)";
Xrm.WebApi.online.updateRecord("customEntity", "29ea0ca2-aa4b-ec11-8f8e-0022481668c0", entity).then(
function success(result) {
var updatedEntityId = result.id;
},
function(error) {
Xrm.Utility.alertDialog(error.message);
}
);
While Running the Above code am getting the Above error. So to overcome this issue.
Open this Link and Download "Dynamics 365 Customer Engagement (on-premises)"
https://docs.microsoft.com/en-us/dynamics365/customerengagement/on-premises/developer/browse-your-metadata?view=op-9-1
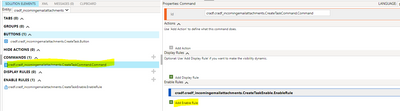
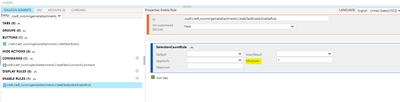
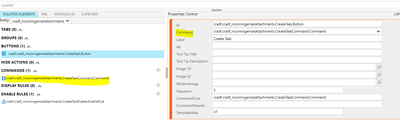
Then open the entity which you want to use, try replacing these three values(TRY each values and make it work)
var entity = {};
entity["cradf_incomingemail_Task@odata.bind"] = "/cradf_tasks(1af58b75-c04b-ec11-8f8e-0022481668c0)";
Xrm.WebApi.online.updateRecord("customEntity", "29ea0ca2-aa4b-ec11-8f8e-0022481668c0", entity).then(
function success(result) {
var updatedEntityId = result.id;
},
function(error) {
Xrm.Utility.alertDialog(error.message);
}
);
Thats it :)