Introduction:
In this blog we will see how to count between 2 dates using Microsoft flow
Implementation Steps:
Consider I want to count how many years of experience an Employee have (for Eg) 3 Year experience
So here in my scenario I want to Calculate Today's Year - Employee Joining Year
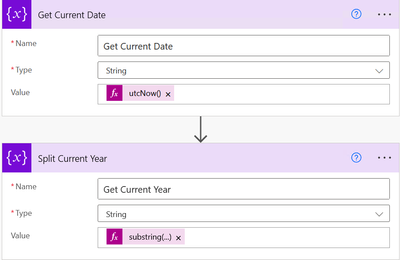
As Starting get the Current Year in a Variable
utcNow()
The Next step get the Current Year from the Current Date- for that use Substring
substring(variables('Get Current Date'),0,4)
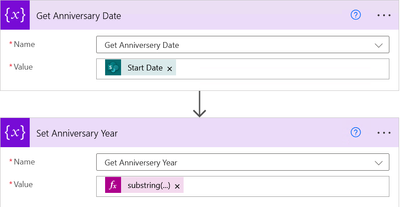
The same way based on your Dataverse or SharePoint List get the Joining Date of Employee
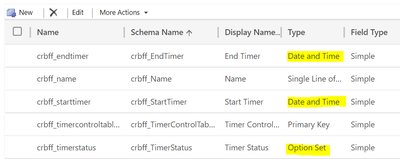
As per Above Image, get the State Date and store it in Variable then As said before use subString to get the Year of Joining Date
substring(variables('Get Anniversery Date'),0,4)
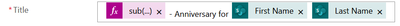
Now Convert the Variable to int and use sub to get the Count between 2 dates
sub(int(variables('Get Current Year')),int(variables('Get Anniversery Year')))
That's it ![]()