Introduction:
In this Blog, we will see what are the features and
how we can use Side Panes in Model Driven Apps.
Implementation Steps:
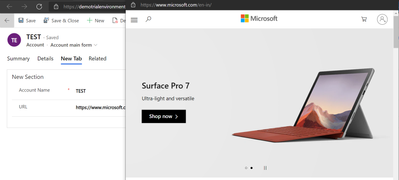
Consider a scenario, on click of a Button I need to show a HTML page in the Form. Initially we have used Dialog to display the same in the form but Microsoft have introduced a new feature to display a SIDE PAN in the Form
Syntax:
Xrm.App.sidePanes.createPane(paneOptions)
PanOptions:
You can refer to https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/clientapi/reference/xrm-app/xrm-app-sidepanes/createpane
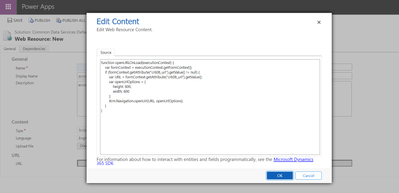
Sample Code to Open HTML Page:
Check Weather the pane is already opened or not. If opened Close the pane
var currentPane = Xrm.App.sidePanes.getSelectedPane();
if (currentPane !== null && currentPane !== undefined && currentPane.paneId === "PANIDUNIQUENAME") {
var promotionPane = Xrm.App.sidePanes.getPane("PANIDUNIQUENAME");
promotionPane.close();
}
Below code for Opening the HTML page in Side pan
try {
Xrm.App.sidePanes.createPane({
title: "PANID",
paneId: "PANIDUNIQUENAME",
canClose: true
}).then((pane) => {
pane.navigate({
pageType: "webresource",
webresourceName: "/webresources/yourhtmlpage.html"
});
});
}
catch (e) {
throw e;
}
If you want to pass any parameter from form to HTML in Side Pan
try {
var formContext = primaryControl;
var qs = "guidofRecord=" + formContext.data.entity.getId().replace('{', '').replace('}', '');
Xrm.App.sidePanes.createPane({
title: "PANID",
paneId: "PANIDUNIQUENAME",
canClose: true
}).then((pane) => {
pane.navigate({
pageType: "webresource",
webresourceName: "/webresources/yourhtmlpage.html"
data: encodeURIComponent(qs)
});
});
}
catch (e) {
throw e;
}
Thats it.
Conclusion:
This is how we want to display HTML image using Side Pan in DataVerse/MSCRM