Introduction:
In this blog, we will see how to copy Logical name and Schema name in Dataverse/MSCRM canvas.
Implementation steps:
1. Navigate to https://make.powerapps
2. Click Solutions --> Open Solution where the table is Available else CLICK DataVerse --> Click Tables and Open Table
3. Now Click On Columns
4. It will take you to all the columns where the field is Available
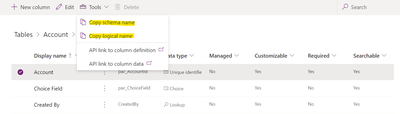
5. Now Select One of the Field and then you can see a Button Will get Enable called TOOLS
6. Click on the Tools you will see two options called Copy Schema Name and Copy Logical Name
What is the Main Difference Between Logical name and Schema Name?
- Schema name --> It will be in Casing in my Case Schema Name will be pac_AccountId
- Logical name --> It won't be in Casing in my Case Logical Name will be pac_accountid
That's it ![]()