Hi All,
System
requirements, limits, and configuration values for Power Apps
Improve solution performance, stability and
reliability
Define and query hierarchically related data
Work with formula columns
Low-code plug-ins Power Fx (preview)
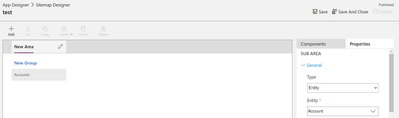
Visualize hierarchical data with model-driven apps
Using Power Fx with commands
Dataverse long term data retention overview
FAQ for Copilot in model-driven apps
Add Copilot for app users in model-driven apps
Microsoft Dataverse documentation
Create and use dataflows in Power Apps
Import data from Excel and export data to CSV
Importing and exporting data from Dataverse
Sign in to Power Apps
What are model-driven apps in Power Apps?
Customize the command bar using command designer
What is Power Apps?
View table data in Power BI Desktop
List of controls available for model-driven apps
Create a solution
Embed a Power BI report in a model-driven app main
form
Use the Power BI report control to add a report
(preview)
Manage model-driven app settings in the app designer
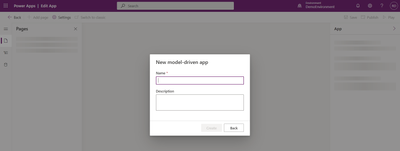
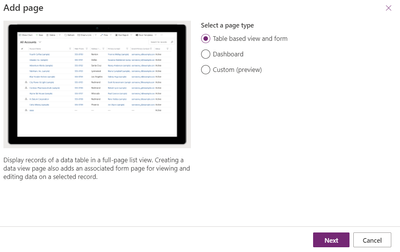
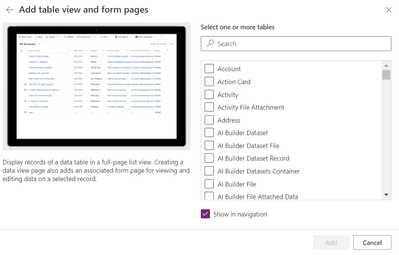
Build your first model-driven app
How to run a model-driven app
What’s new in Power Apps?
Use environment variables for Azure Key Vault secrets
Add canvas apps and cloud flows to a solution by
default (preview)
PDF viewer control (experimental) in Power Apps
Share a canvas app with guest users
Email address validation for email columns (preview)
Azure integration
Dataverse development tools
Debug JavaScript code for model-driven apps
Asynchronous service
Register a plug-in
Tutorial: Write and register a plug-in
Get started with virtual tables (entities)
Types of columns
Page results using FetchXml
Page results using QueryExpression
Choose finance and operations data in Azure Synapse
Link for Dataverse
Client API execution context
Client API form context
Client API grid context
getContentWindow (Client API reference)
isLoaded (Client API reference)
Custom column analyzers for Dataverse Search
Write a listener application for an Azure solution
Form OnSave event (Client API reference) in
model-driven apps
PostSave Event
Form OnSave event (Client API reference) in
model-driven apps
getFetchXml (Client API reference)
fetch element
Restore deleted records with code (preview)