Introduction:
In this Blog we will see how to use Retrieve Operation in Dataverse using Console Applicaiton
Implementation Steps:
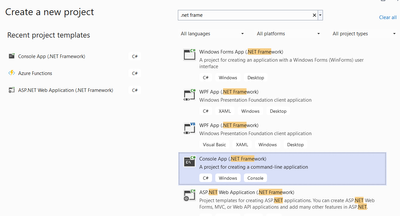
As I mentioned in my previous Blog you can able to follow how to use Dataverse Connection with Console Application.
In this Blog we will see how to use Retrieve Operation in Dataverse
Copy paste the Below Code
static void Main(string[] args)
{
// Connection string to Dynamics 365
string connectionString = "AuthType=Office365;Url=https://URL.crm8.dynamics.com/;Username=username@environment.onmicrosoft.com;RequireNewInstance=true;Password=PASSWORD;";
// Create the CrmServiceClient instance using the connection string
CrmServiceClient service = new CrmServiceClient(connectionString);
// Check if the connection was successful
if (!service.IsReady)
{
Console.WriteLine("Failed to connect to Dynamics 365.");
return;
}
else
{
Entity retrieveAccount = service.Retrieve("account", new Guid("e5c5f9b6-6b2f-ee11-bdf4-002248d5d764"),
new Microsoft.Xrm.Sdk.Query.ColumnSet(true));
string accountName = retrieveAccount.Attributes["name"].ToString();
EntityReference AccountOwner = (EntityReference)retrieveAccount.Attributes["ownerid"];
}
}
In the above snippet you will see
"account" --> Logical Name of the Table
"e5c5f9b6-6b2f-ee11-bdf4-002248d5d764" --> Guid of the Record
Microsoft.Xrm.Sdk.Query.ColumnSet(true) --> (true) to retrieve all the Records from the table
retrieveAccount.Attributes["name"].ToString() --> Retrieve Name of the Record from the Account Table
(EntityReference)retrieveAccount.Attributes["ownerid"] --> Retrieve Owner of the Record from the Account Table
Video : https://youtu.be/9td8eyx1hkc