Introduction:
In this Blog, we will see how to Set TO/CC/BCC with Non CRM Users through JavaScript
Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Click Gear Icon at the Top
3. Click Advance Settings
4. Click Administration
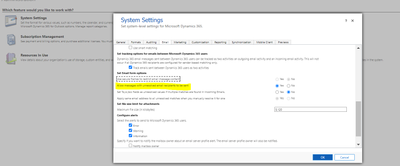
5. Select System settings, it will open a Popup (Select EMAIL tab)
6. Set (Allow messages with unresolved email recipients to be sent) to YES
Once the Above setting done write the below script in your code
function setUnResolvedusers(formContext, getEmailId) {
if (getEmailId != null) {
var obj = new Object();
obj.name = getEmailId;
obj.entityType = "unresolvedaddress";
obj.id = "{00000000-0000-0000-0000-000000000000}";
var toField = formContext.getAttribute("to");
var toValue = toField.getValue();
if (toValue != null) {
toValue.push(obj);
toField.setValue(toValue);
}
else {
var value = new Array();
value[0] = obj;
toField.setValue(value);
}
}
}
Triggering method:
setUnResolvedusers(executionContext,"ramprakashdemo@live.com"
That's it ![]()