Introduction:
In this Blog we will see how to show HyperLink in PowerApps Canvas.
Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Click Apps --> Select new --> Select Canvas App (Tablet/Phone)
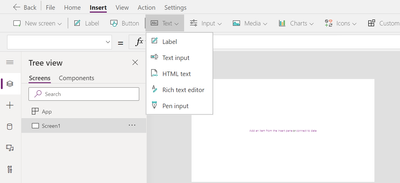
3. Once Page Loaded --> Click Insert --> Click Text --> Select HTML Text
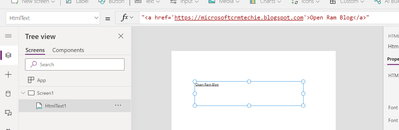
4. Once HTML Loaded --> Click HTML TEXT in fx and write below code
"<a href='https://microsoftcrmtechie.blogspot.com'>Open Ram Blog</a>"
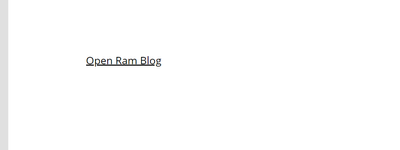
5. Now Run the Application
That's it ![]() if you click on the Link it will open up in Another Page
if you click on the Link it will open up in Another Page ![]()