Navigate to
https://make.powerapps.com
Navigate to
Solutions
Create a
Solution by Providing Required Details
Click Save
Then If you
want to Create a new Table click App then select Table and Provide Required
Information
Else
Click on
Add Existing then Select the Existing Table
Open the
Created/Existing Table
Then Create
an Image File by clicking on Add Column
Click Save
Now go to
Forms --> Add
the Field into the Form
Once Added
the template in the Form click Save then Publish
Now Click
on Back
Then Navigate
to Data Create a New record and Add an Image File
Once the
Record gets Created
Navigate to
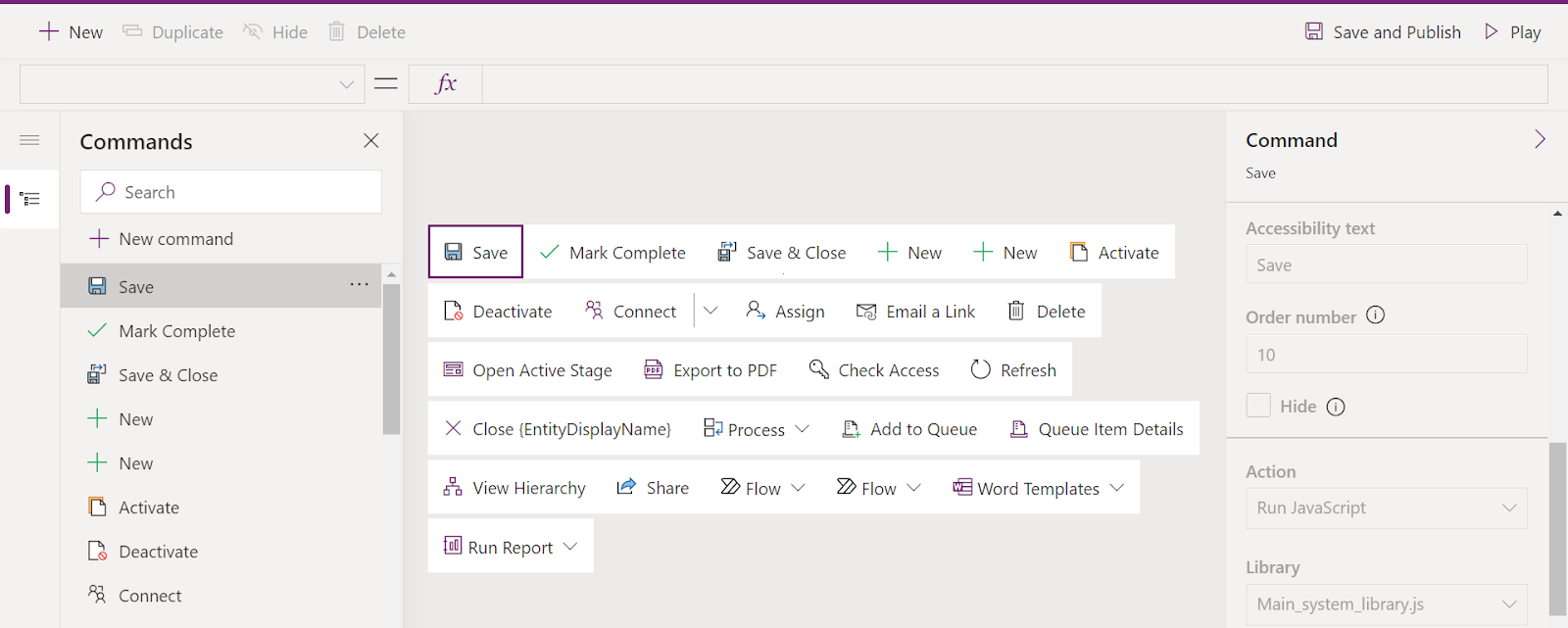
Advance Settings --> By clicking on Gear Icon at the top then
Select Template
Select the
Templates and Click New
Select Word
Template and select Entity (based on the entity which you have added into the
solution), then click on select Entity. System will Generate a File
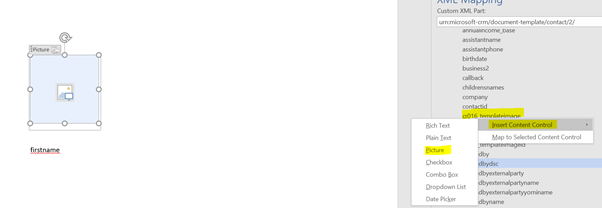
Open the
File then Click on Develop at the top then click on XML Mapping Pane
then Select
the last option in Custom XML Part
once
selected click expand then select the Logical name of image which we have created
Right Click
on Image then select Insert Content Control Then Click Picture
Once the Picture
Added save the File (Demo For Document
Template)
Then
navigate to Dataverse/CRM System then go to template in settings à Select Upload template and Upload
the Filed which we have saved.
Once Done.
Open the Contact Record which we have created
Click three
dots then select Demo For Document
Template click on the file to download
Once
download done open the file
Youtube Link for your reference
Subscribe