Introduction:
In this Blog we will see preview feature of PowerApps for Command Designer
Steps to Follow:
1. If you have Environment available go to https://make.powerapps.com else Create Trail and navigate to https://make.powerapps.com
2. Then Create a model driven app
3. Once Model Driven app created change to URL to https://make.preview.powerapps.com
4. Navigate to Solutions and open the solution which you have created based on step 2
5. Open solution Opened Click on Apps then select the three Dots of your Model Driven apps then Click Edit and select Edit in Preview
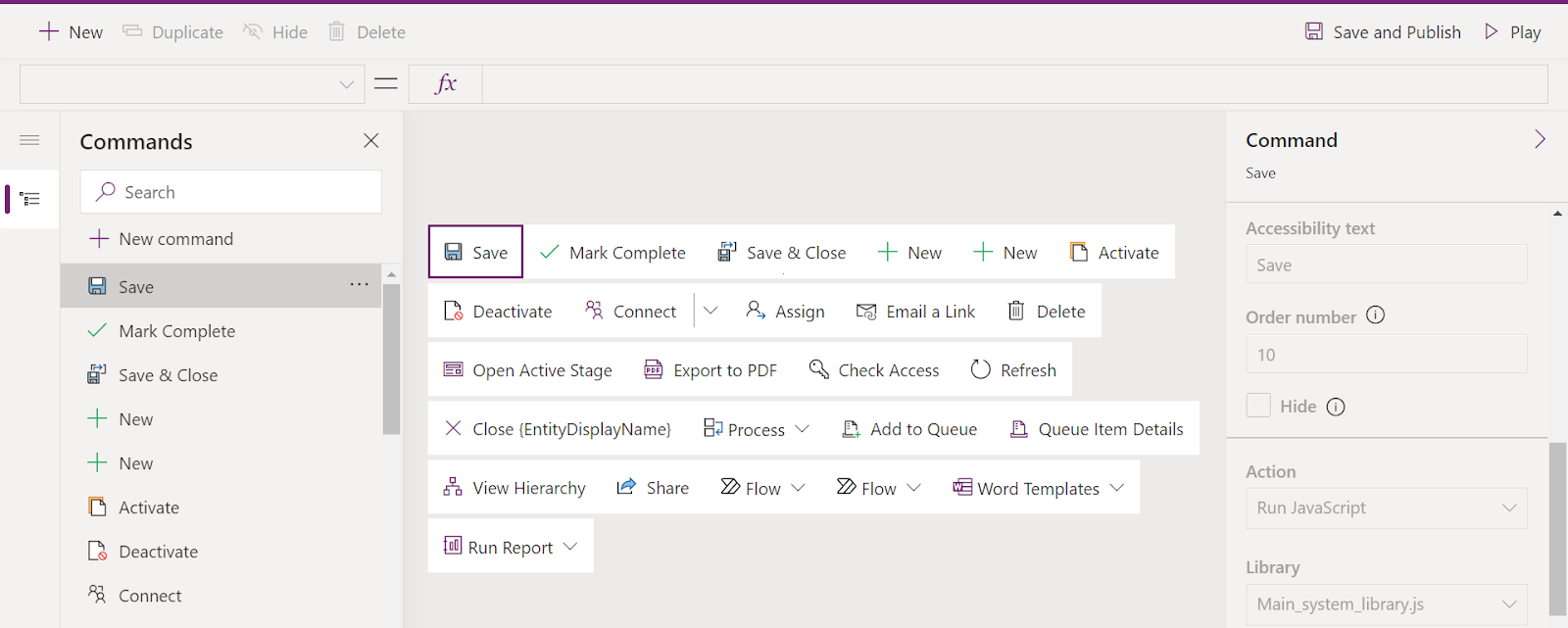
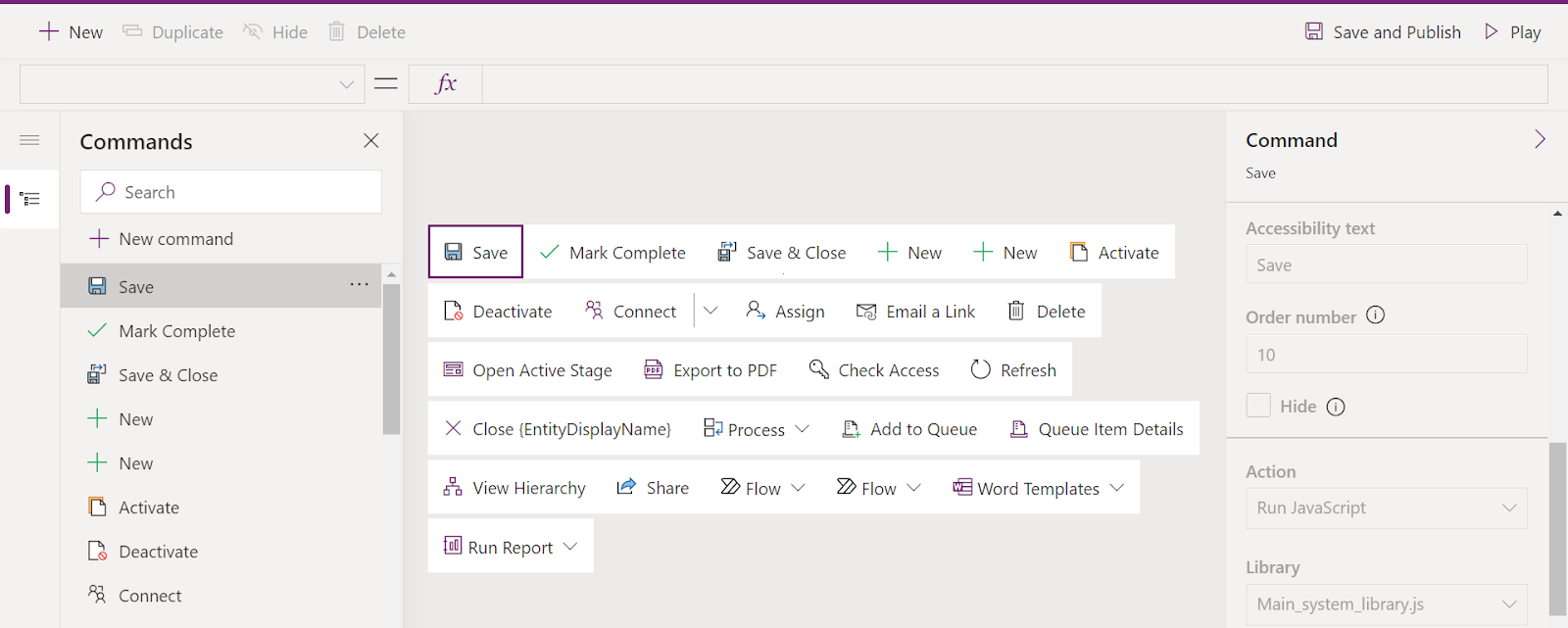
6. Once Page Opened click on the Entities the Edit Command bar(Preview)

7. As it is a preview we cannot edit Out-of-the Box Buttons
8. To Create a new Button click on New Command
9. To change Icon
Select the Icon as Use Icon and select the Icon So that you can see the icon displayed at the Button Level
10. To trigger Action
Select the Run Formula if you want to user PowerFX like Patch etc
Patch(Contacts,Self.Selected.Item,{'Enable Button':'Enable Button (Contacts)'.Yes})
If you want to update some data in the Record you can use above function
(here Enable Button is a two option Field)
11. To Run JavaScript
Change Action to Run JavaScript and provide the Library and function (add Parameter if needed)
12. To enable and Disable function
Set Visibility to Show on Condition from formula
In the Visible property i written function as if the field is No display else don't display
Self.Selected.Item.'Enable Button'='Enable Button (Contacts)'.No
13. Then you can SaveAndPublish
14. Run to see the changes
15. if you want to see these components
Click on Component Library and Click on the Library inside the Grid to see the components.
Github for more commands











No comments:
Post a Comment