Introduction:
In this blog we will see how to use Dialog or Popup box in Canvas PowerApps
Implementation Steps:
1. Navigate to https://office.com
2. Click On SharePoint and Create a Site if not available else copy the existing Site URL
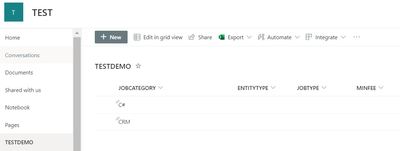
3. Create a List in SharePoint (in My demo i have created TestDemo as SharePoint List) and added two records over there
4. Navigate to https://make.powerapps.com
5. Click Apps
6. Click New Button --> Select Canvas App --> Select Phone Mode --> Enter the Name as "Popup/Dialog Demo"
7. Once the Page Opened --> Click Data Source --> Search for SharePoint --> Paste the URL which you copied from Point 1 --> Then select the List, once done you can see the list like below in your application
8. Click On Insert and Add Vertical Gallery and Select the Items as TestDemo from DataSource
9. Add a Trash Icon from the Icon Option by selecting the Gallery
10. Add a Rectangle in the PowerApps
11. Change Rectangle Fill --> RGBA(0, 0, 0, .5)
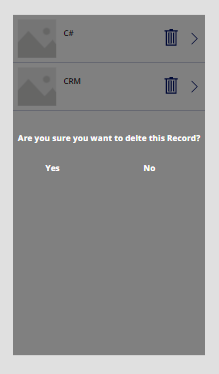
12. Add Three labels like Below
a. Are you sure you want to delete the Record?
b. Yes
c. No
13. Group Rectangle, and Three Labels
14. Enable Rule for Group
15. On Start of App
Set(enableDialog,false)
16. Visible Property for Group --> enableDialog
17.Label On Select of NO
Set(enableDialog,false)
18. Label On Select of YES
Remove(TESTDEMO,currentItem);
Set(enableDialog,false)
19. On Select of Delete Icon in the Gallery
Set(enableDialog,true);
Set(currentItem,ThisItem);
That's it ![]()
Video for your Reference , Enjoy watching and Subscribe : https://www.youtube.com/channel/UCnGNN3hdlKBOr6PXotskNLA