Introduction:
In this Blog, we will see how to Show Ribbon Button on when a Row is selected in the View
Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Click Solution --> then Create a New Solution Named RIBBON CUSTOMIZATION
3. Add the Entity to Configure the Button
4. Import Ribbon Work Bench Solution
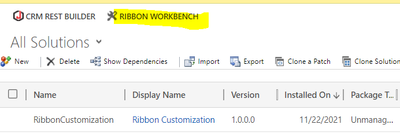
5. Click On Gear Icon at the Top --> Navigate to Solutions
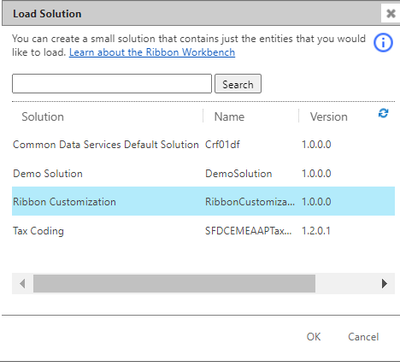
6. Click on Ribbon Workbench at the Top. Once Opened Select the Solution and Click Ribbon Customization
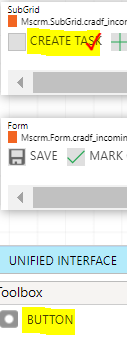
7. Once the page Opened --> Drag and Drop the Button into the Form
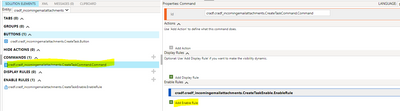
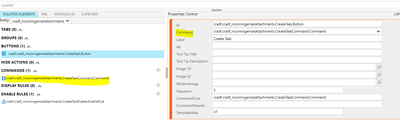
8. Click On Add Command to add the Command (which is used to process on Button Operations like Visible or perform some operation on click)
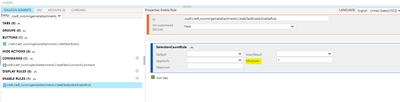
9. Click Add Enable Rules and Provide Minimum as 1
10. Once Created Make sure ENABLE RULES added in the COMMAND
11. Add the Command which you have created in the Button
Lets Start testing:
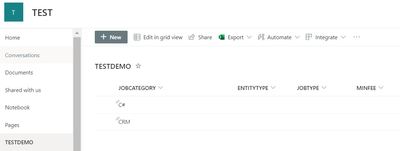
Button Not Visible without Selection
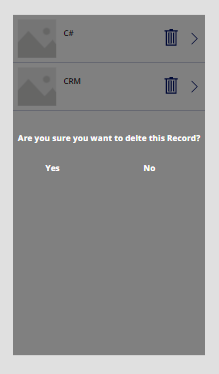
Visible after selection
That's it ![]()