Introduction:
In this Blog, we will see how to hide Navigation Bar in Model Driven App using JavaScript.
Implementation Steps:
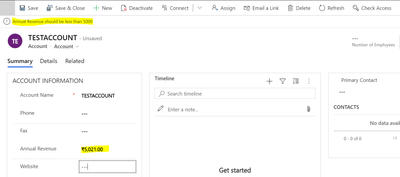
When ever you tried to create a new Record, you will be redirected to a page like below
Red Color Highlighted Called Command Bar
If we want to hide that Command Bar follow below steps to achieve the same.
1. Navigate to https://make.powerapps.com
2. Click Solutions --> Create a new Solution
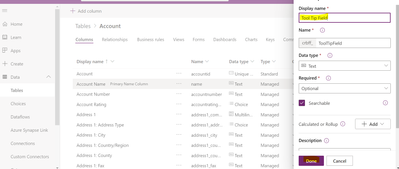
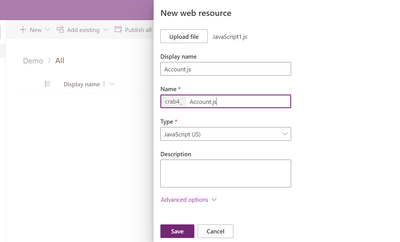
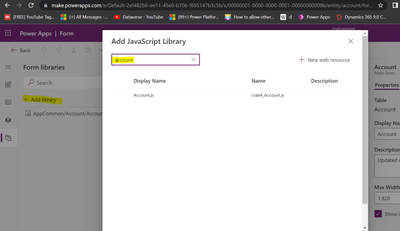
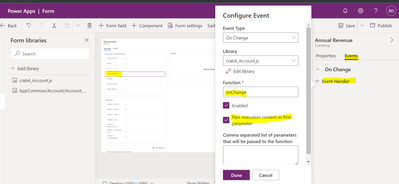
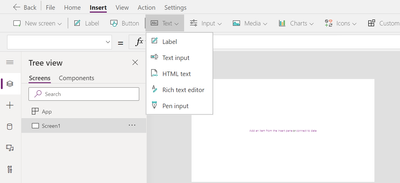
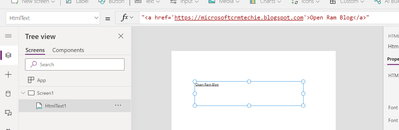
3. Click New --> Click More --> Select Web Resource and add a new Web Resource
4. Write below code in Web Resource
function onLoadHideCommandBar(executionContext) {
var formContext = executionContext.getFormContext();
formContext.ui.headerSection.setCommandBarVisible(booleanValue);
}
booleanValue : pass true or false as an option
true - visible Command bar
false - hide Command bar
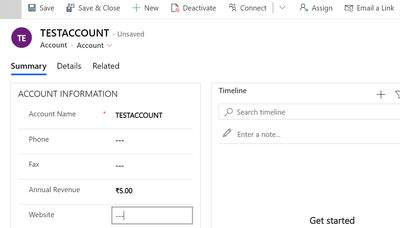
Once Code Published:
Load or Open a new Record
Now you cannot see the Navigation Bar.
That's it ![]()