Introduction:
In this Blog, we will see how to find difference between two date in Days using Calculated fields in Model Driven Apps.
Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Click Solutions (if Already Available) else create a new Solution and add New Table or Existing Table
3. Create a new Field inside that Table (Start Date)
4. Create another field called End Date
5. Save the Table
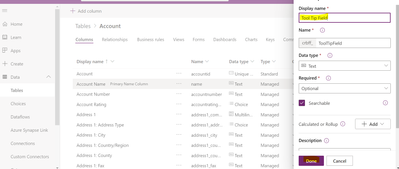
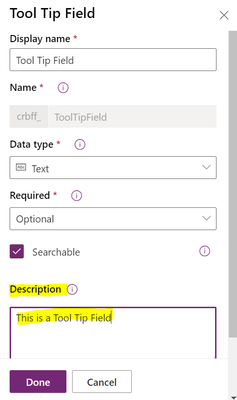
6. Create a Whole Number Field as Calculated
7. Click Calculation --> It will save the table and open a Separate Tab.
8. Once the Page Opens add following Condition
- Start Date Contains Data
- End Date Contains Data
9. Add DiffInDays (It is used to find difference between two dates)
10. Write below Query in the Action Field
DiffInDays(cr2f9_startdate, cr2f9_enddate)
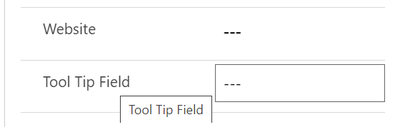
11. Now add
- Start Date
- End Date
- Difference in Date
Fields into the Form.
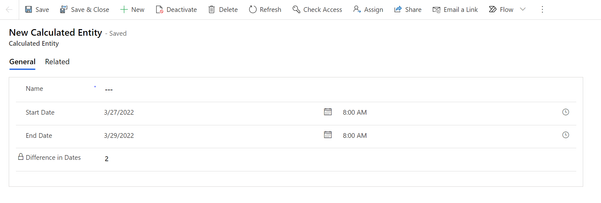
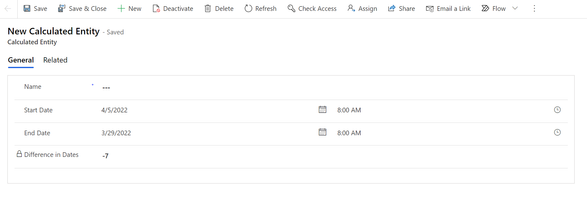
12. Open a new Record and Input Date and Click Save
Positive Number : (End Date is Future)
Negative Number : (End Date is Past)
That's it ![]()