Introduction:
In this Blog we will see how to Create Web Resource in Model Driven Apps.
Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Click Solutions
3. Create a new Solution
4. Click Create to Create a Solution
5. Once Solution gets Created --> Open Your Visual studio to Create a JavaScript file ( Web Resource is not restricted to JS alone), please find the Screenshot below for the list of items we can create in Web Resource
6. I have taken VS to Create a new JS file
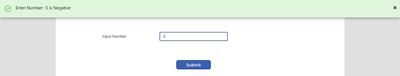
7. I have Written Some Sample JS Code
function sampleJavaScript() {
alert("hello");
}
8. Once JS is Ready open the Created Solution --> Click New --> Click More --> Click Web Resource
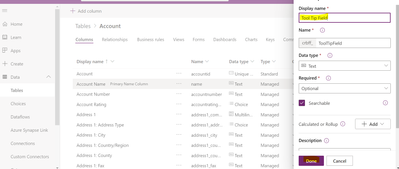
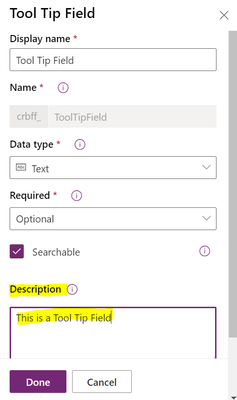
9. Input the Display Name/Name/Type
10. In My Case Type as JavaScript --> Then Click on Browse --> Select the JavaScript which we have created
11. Click on Save.
That's it ![]()
Then we can add this JavaScript in Any Place of Forms Etc.,.