Introduction:
In this Blog we will see how to publish Major Version in SharePoint using Power Automate
Scenario :
Consider we have a Library to store Document. When we change Status the system should automatically publish to Major Version in SharePoint.
Let's see how we can achieve this.
Implementation Steps:
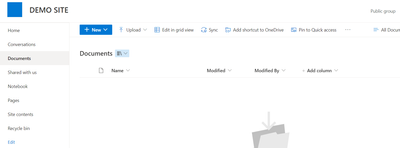
1. Navigate to your SharePoint Site and select your Document Library

2. Click New and Create a new Document

3. Now Navigate to https://flow.microsoft.com
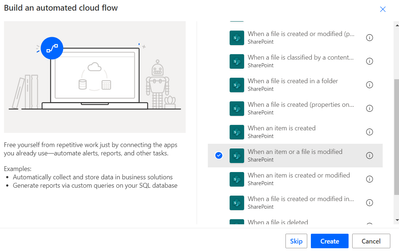
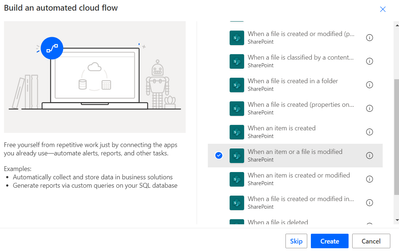
4. Click My Flows --> Select New --> Input Name as "Publish Major SharePoint Document"
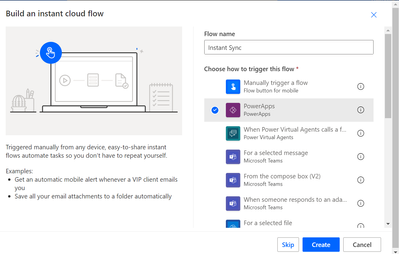
5. Select type as "When an Item is Created or file is modified"

6. Click Create
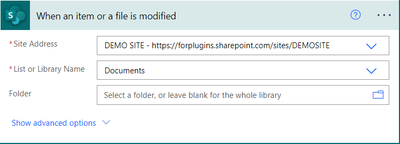
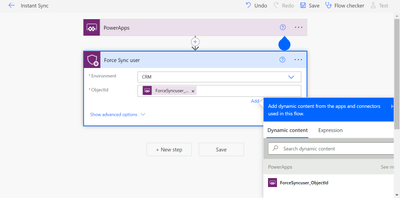
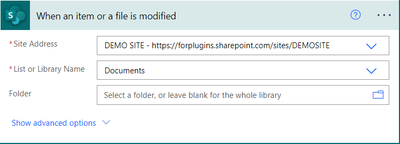
7. Once Page Loaded Select Site Address and Select List or Library

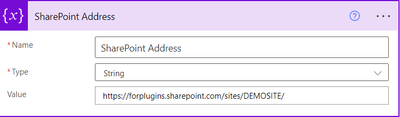
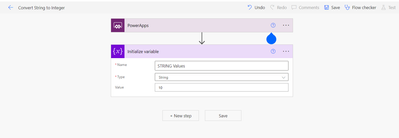
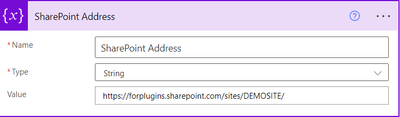
8. Now Initialize Variable and Name it as SharePoint Address then Type as String and Input your SharePoint Address

In my case SharePoint Address : https://forplugins.sharepoint.com/sites/DEMOSITE/
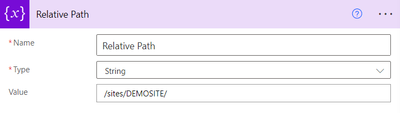
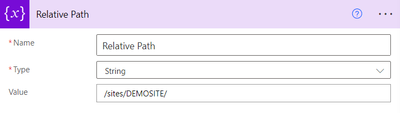
9. Add Another Variable With Type as String and Name it as Relative Path

here input the Value, in my case it is /site/LibraryName/
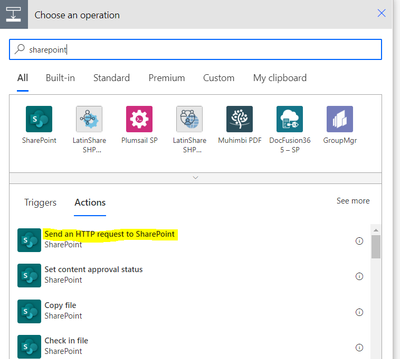
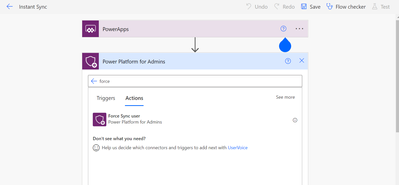
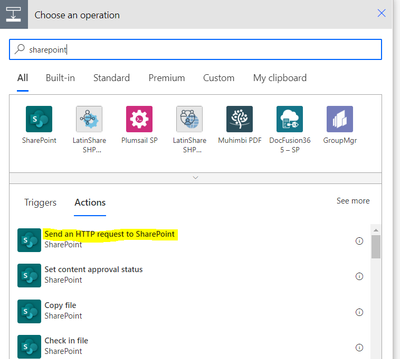
10. Click New Step and Search SharePoint

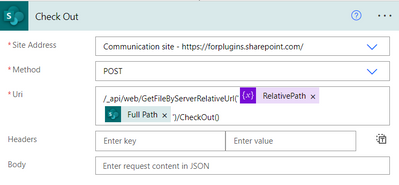
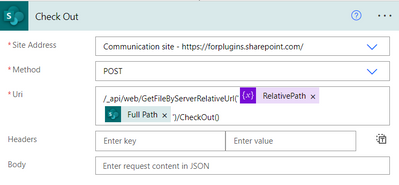
11. Then Select Send an HTTP request to SharePoint (Rename it as CheckOut)

Use Post Operation with URI as below
/_api/web/GetFileByServerRelativeUrl('@{variables('RelativePath')}@{triggerOutputs()?['body/{FullPath}']}')/CheckOut()
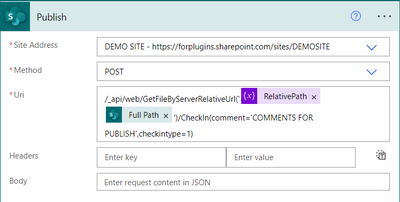
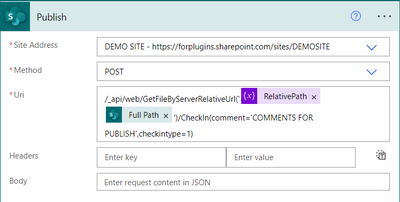
12. Now Add Another Step as Send an HTTP request to SharePoint (Rename it as PUBLISH)

Use Post Operation with URI as below
/_api/web/GetFileByServerRelativeUrl('@{variables('RelativePath')}@{triggerOutputs()?['body/{FullPath}']}')/CheckIn(comment='COMMENTS FOR PUBLISH',checkintype=1)
comments --> Mandatory to publish the file
checkintype --> Pass it as 1 for Publish
13. Now save Power Automate.
14. Make Some Change in the File like Add title etc
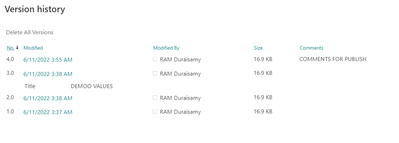
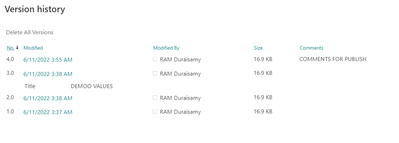
Once flow triggered Successfully then check the version history

You will see the Published Version.
That's it
Note:
For Publishing SharePoint we need Check out and Check in Mandatory.
![]()