Introduction:
In this blog we will see how to Add an Image or Icon in SUBGRID / VIEWS in Model Driven Apps or Dynamics CRM
Steps to Follow:
In this example in Opportunity Entity i have created an Option Set field
1. Submitted
2. Sent for Approval
3. Approved
4. Rejected
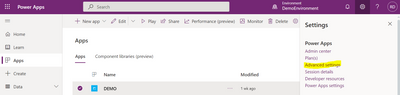
I have downloaded Four images and store it in CRM as Web Resources(Settings --> Customization--> Customize the system --> WebResource--> New WebResource --> Type as PNG)
As the Above mentioned you need to Process it for storing the PNG
Once Above steps done create an WebResource for JavaScript(Settings --> Customization--> Customize the system --> WebResource--> New WebResource --> Type as JavaScript)
Then write the below code in the TEXT Editor Javascript
function populateImageValuesinGrid(rowDataFromGrid) {
debugger;
var getRows = JSON.parse(rowDataFromGrid);
var currentRecordStatus = getRows.cr608_currentrecordstatus;
var populateimageValues = "";
var populateTooltip = "";
switch (currentRecordStatus) {
case "Submitted":
populateimageValues = "SUBMITTED WEBRESOURCE NAME";//cr608_submited
populateTooltip = "Submitted";
break;
case "Approved":
populateimageValues ="Approved WEBRESOURCE NAME";//cr608_Approved
populateTooltip = "Approved";
break;
case "Rejected":
populateimageValues = "Rejected WEBRESOURCE NAME";//cr608_rejcted
populateTooltip = "Rejected";
break;
case "Sent For Approval":
populateimageValues = "SFA WEBRESOURCE NAME";//cr608_sent for approval
populateTooltip = "Sent For Approval";
break;
}
var returnArrayValues = [populateimageValues, populateTooltip];
return returnArrayValues;
}
Once Pasted the above script--> Click Save then Publish
Once Publish Done
Open the Opportunity Entity from Solutions --> then click on View(here am going to populate in Opportunity association view)--> Open it then select open Classic View --> then Select the STATUS COLUMN(where you want to show images)
then Input the WebResource Name then Input the FUNCTION name --> Click Ok --> Save and Close --> PUBLISH
Thats it. Now you can see the image automatically gets populated based on the status
Conclusion:
This is how we need to add Images/Icons in Custom View or in Grid
![]()