Introduction:
In this blog we will see how to write Javascript to Open URL in PowerApps/MSCRM/Dataverse Environment.
Implementation Steps:
Syntax:
Xrm.Navigation.openUrl(url,openUrlOptions)
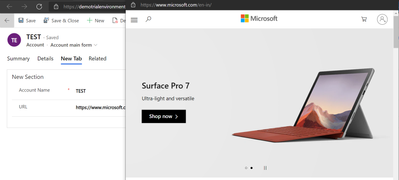
Consider am having a field in an Account Entity Called URL. Then in Onload of Page, if URL Field Contains Data Open another Page with URL
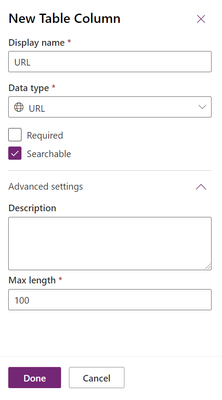
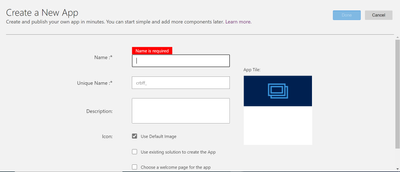
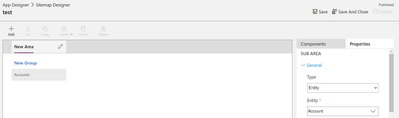
To Begin with i created a Field Called URL in Account Form
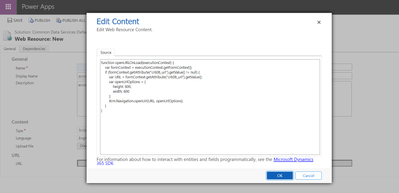
Then Create a WebResource File with Type as JS
function openURLOnLoad(executionContext) {
var formContext = executionContext.getFormContext();
if (formContext.getAttribute("cr608_url").getValue() != null) {
var URL = formContext.getAttribute("cr608_url").getValue();
var openUrlOptions = {
height: 800,
width: 800
};
Xrm.Navigation.openUrl(URL, openUrlOptions);
}
}
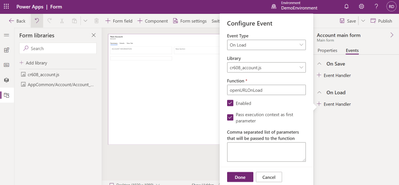
Then Call the function in OnLoad Opearation
Save and then Publish
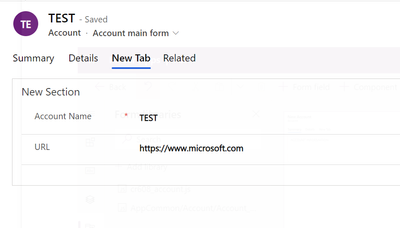
Create a Record in Account Entity
Save then Refresh the Form
That's it ![]()
Video For your Reference: Watch it and Subscribe it ![]()