Introduction:
In this Blog we will see how to Force Sync Users using Microsoft Flow with Dataverse environment.
Implementation Steps:
1. Navigate to https://portal.azure.com
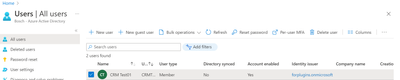
2. Search Users
3. Search User Name
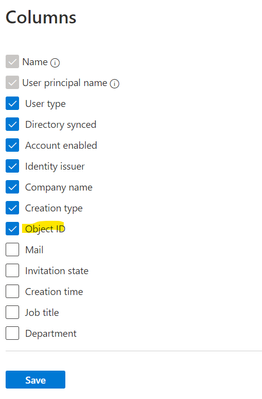
4. Once the User page Loaded, search for Object ID, if the Object ID is Not Available, Click Edit Columns and Add OBJECT ID
5. Copy the GUID(Object ID) and Paste it in Notepad
6. Navigate to https://flow.microsoft.com
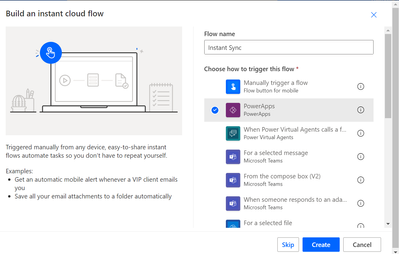
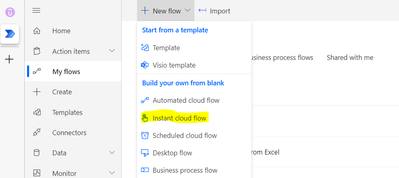
7. Click My Flow --> Select New Flow --> Select Instant Cloud Flow
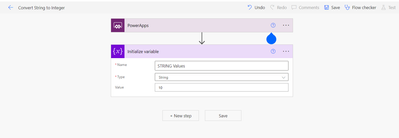
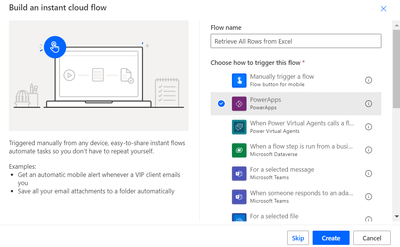
8. Enter the Name and Select PowerApps
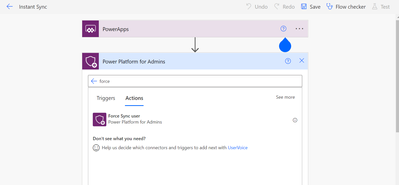
9. Once Select Click Create --> Once Page Loaded select Add Steps --> And Search for Power Platform For Admins
10. Search for Force Sync Users
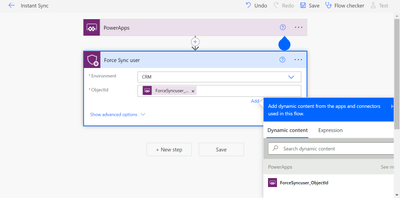
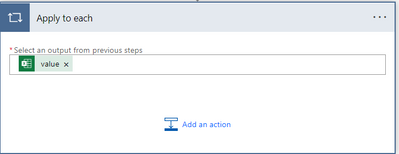
11. Once Force Sync User selected it will ask you for Environment and Object ID
12. Input the Details and for Object ID (Select Ask in PowerApps)
13. That's it.. Now Click on Save --> And Click Run and Select Manually --> Click Test --> Click Continue
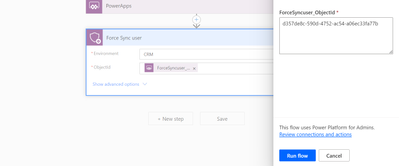
14. Now it will ask for Object id, Paste the Object ID from Point 5
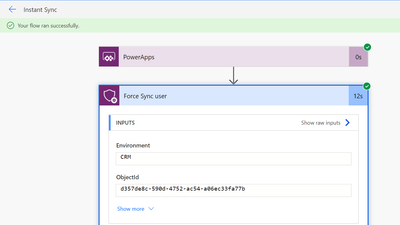
15. Click Run Flow --> Click Done
16. Once done, you can check the synced user in your environment.
That's it ![]()