Introduction:
In this Blog we will see what is the main difference between Sort and SortBycolumns in PowerApps
Description:
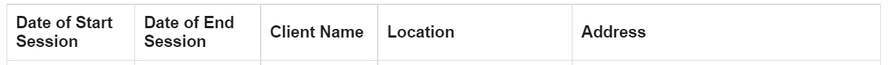
Table Name "ACCOUNT"
Field Name "AccountName"
Sort:
Consider i have a COMBOBOX Available i need to show the AccountName in the ComboBox.
So i Set ITEMS of ComboBox = "Account"
Now i want to Sort the Table Account in the Combobox using Account Name, What i can do. I can user SORT query there
Sort(Account,"AccountName",Ascending)
Account - DataSource (table)
AccountName - Column (Column in Table)
Ascending - Sorting Type (Ascending/Descending)
SortByColumns:
Now i want to Sort the Table Account in the Combobox using ONLY Account Name, What i can do. I can user SORT query there
SortByColumns(Account,"AccountName",Ascending)
Account - DataSource (table)
AccountName - Column (Column in Table)
Ascending - Sorting Type (Ascending/Descending)