Introduction:
In this Blog we will see how to import record in Dataverse using Excel.
Implementation Steps:
1. Navigate to https://make.powerapps.com
2. Choose the Table where you want to Import the Record, in my case am Choosing Account Table
3. Now click Gear Icon at the Top then Select Advance Settings (For Legacy)
Else Select Table --> Open Account --> Click Export
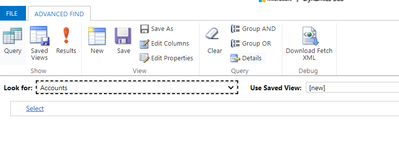
4. In my Case Am Taking Legacy Mode and Select Advance Find then Select Account Table and Click Result
5. Once the Page Loaded Select Export Accounts and Select Static WorkSheet
6. Once the Excel Downloaded --> Open the Excel and Remove the Rows which is available and Add a New Record which you want to create in Dataverse Account Table
7. Now once the Record added in a Row then Save the Excel as CSV format
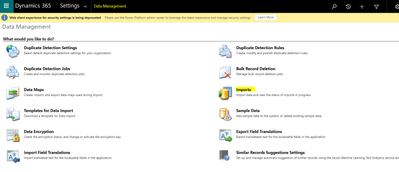
8. Once Saved Go the Point 2 Again and Select Data Management and Select Imports
9. Click Import Data at the Top of the Ribbon
10. Now Choose the File (Saved .csv format)
11. Click Next and Select Next again and Select Default(Automatic Mapping)
12. Select Account as an Entity and Click Next
13. Now the Field will get mapped successfully if it is not mapped then Map the correct fields and Click Next
14. Select the Owner and Select weather you want to allow duplicates or not and Click finish
15. Once done you can able to see the Status of the Record
16. Once the Status Reason is Completed you can able to see the Records in your Dataverse Environment
That's it ![]()