Introduction :
In this Blog, we will see step by step
implementation of how to Scan Multiple Barcodes at once and patch it to
SharePoint
Implementation Process:
SharePoint:
1. Navigate to office.com
2. Click SharePoint (if SharePoint List Already Available Copy the List Name else follow from Step #3)
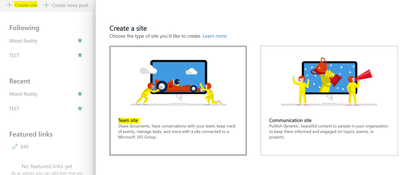
3. Click Create Site then Team Site
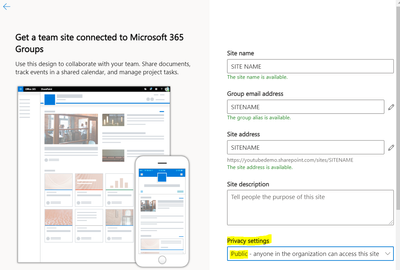
4. Site then Input the Site Name and Owner and Privacy Setting as PUBLIC
4. Click Next for completion of Site Creation
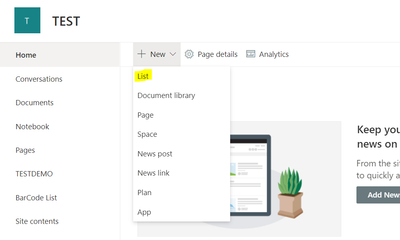
5. Click New then Click List and Select Blank List then Click Next and Input the Name and Create.
6. Copy the SharePoint Browser URL.
PowerApps:
1. Navigate to https://make.powerapps.com
2. Then Click on Apps
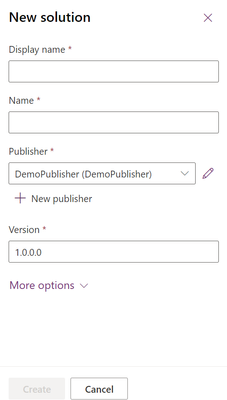
3. Click New and Select Canvas App
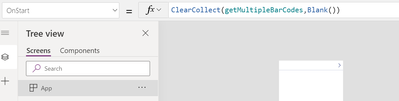
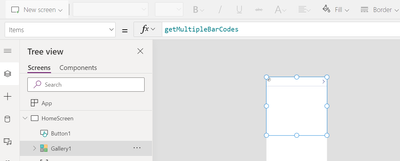
4. Once Page Opened Click on App and write the below Code
getMultipleBarCodes --> to Collect Values after Scanning
ClearCollect(getMultipleBarCodes,Blank())
5. Add a Gallery and Set the Item for that Gallery as getMultipleBarCodes
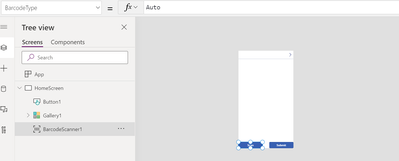
6. Add a Barcode Button Insert --> Media --> Barcode Scanner
7. Select the Scan Button and in On Scan Operation write the below code ( if the Scanned code already exists then Throw Error else Collect the information)
If(CountRows(Filter(getMultipleBarCodes,Value=BarcodeScanner1.Value))>0,Notify("Scanned Barcode already Exists"),Collect(getMultipleBarCodes,BarcodeScanner1.Value));
8. Click on Data source then Select SharePoint then Input the copied URL and select the List
9. Click OK.
10. Add a Button
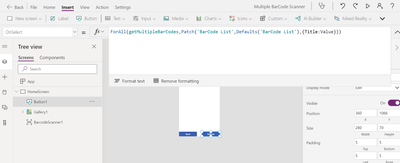
11. Rename as Submit and write the below code in On Select of that button
ForAll(getMultipleBarCodes,Patch('BarCode List',Defaults('BarCode List'),{Title:Value}))
12. Save and Publish the App.
That's it. This is how we need to use Multiple Barcode Scanning with PowerApps.
Video for your Reference : To Subscribe